Redirects send users and search engines from one URL to another automatically.
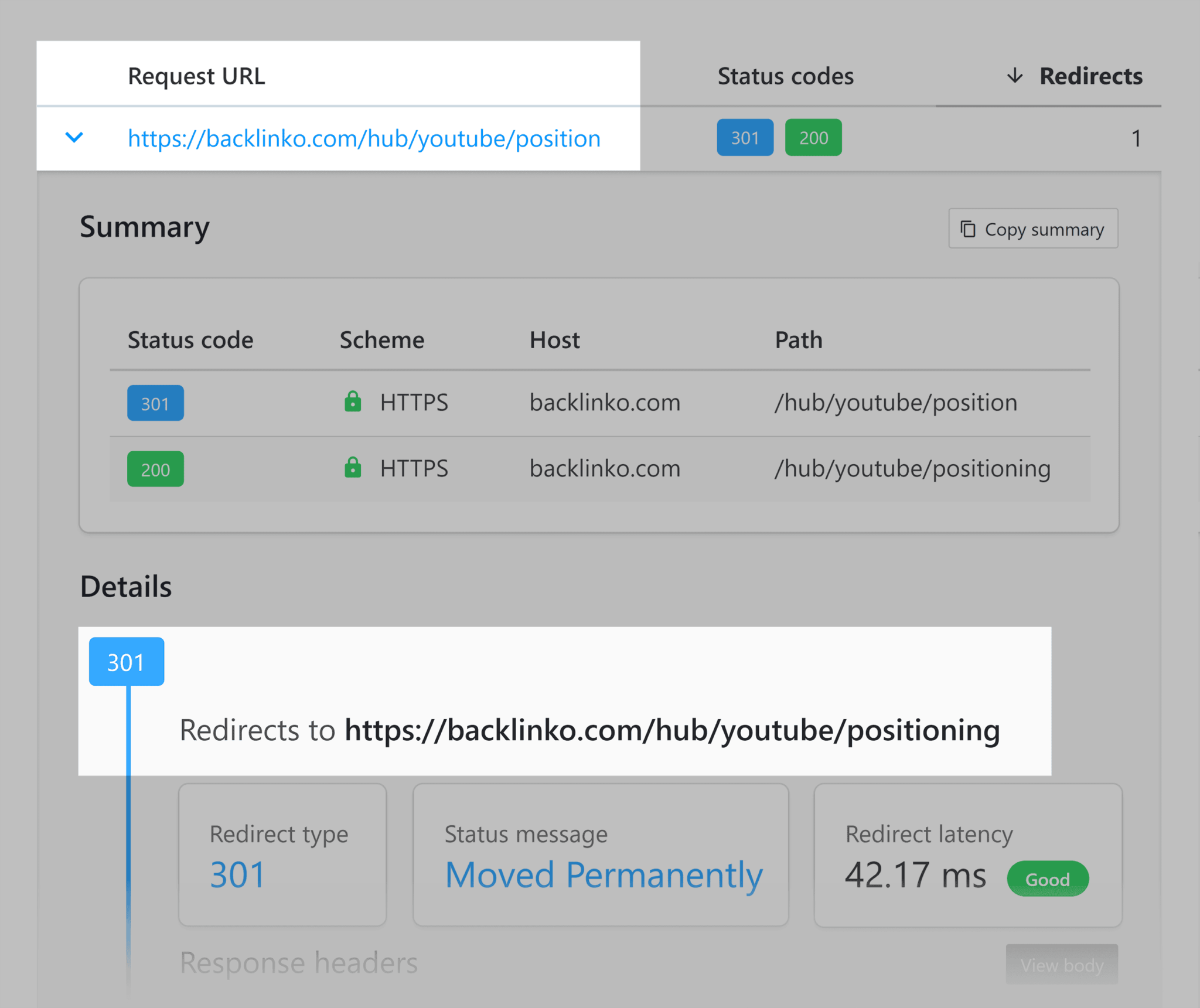
For example, when you try to visit
https://backlinko.com/hub/youtube/position
(which has a redirect) it will take you to
https://backlinko.com/hub/youtube/positioning
instead.
Redirects guide users and search engines from outdated URLs to current, relevant content.
This improves the user experience. Preserves your hard-earned backlinks. And helps search engines crawl and index your site more efficiently.
Bottom line: Redirects can help you manage your website structure and improve your SEO.
When you use them correctly, that is.
In this guide, you’ll learn:
- What redirects are
- How to implement redirects the right way
- Best practices for using redirects
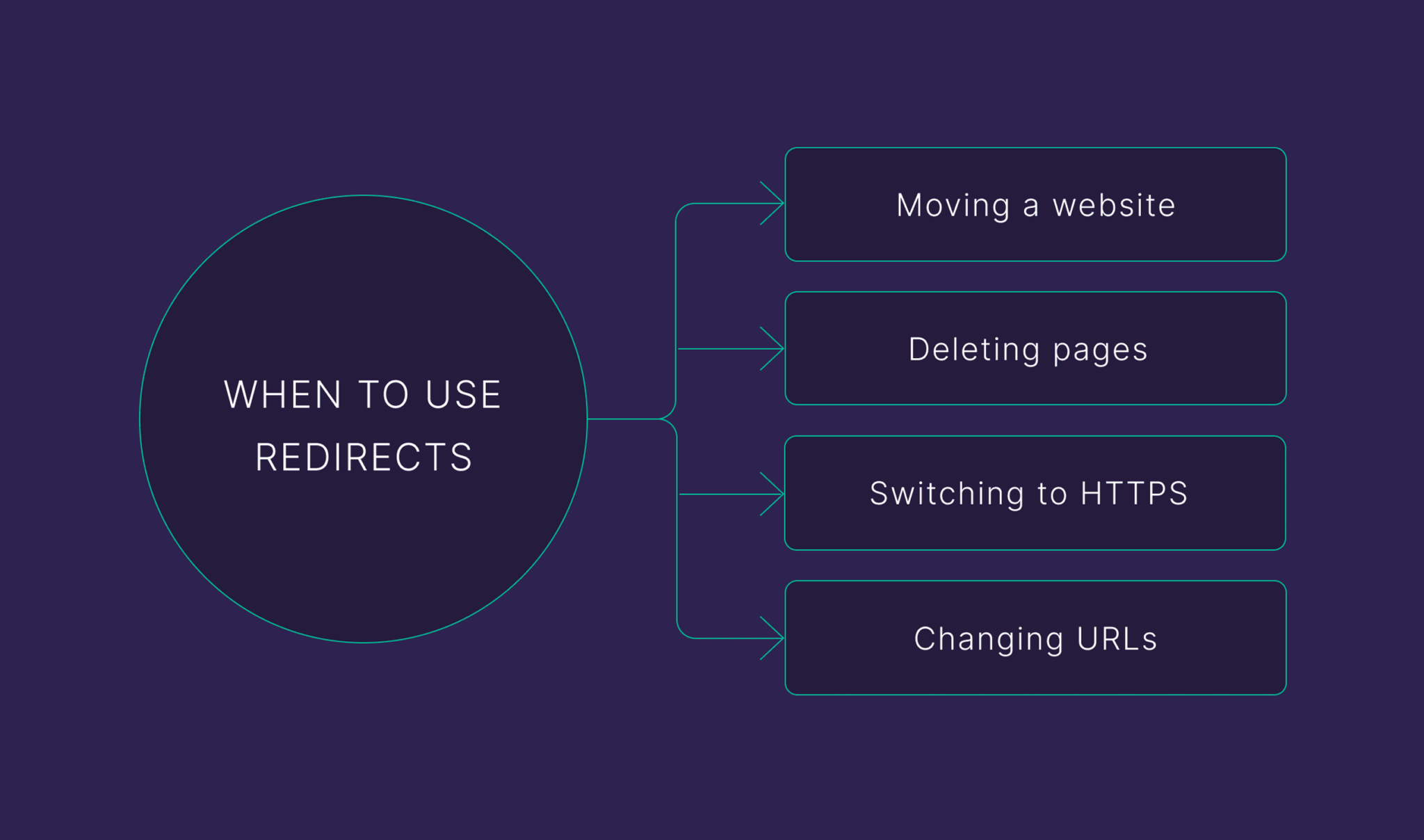
When to Use Redirects
Websites change and grow. And if you have a website, there’ll likely come a time when you’ll need to add a redirect.
Let’s look at some examples of when you might need them.

Moving a Website (Site Migration)
Site migrations typically require redirects, particularly in the following situations:
Changing Domain Names
If you’re switching from www.oldsite.com to www.newsite.com, each page from the old site should point to its exact counterpart on the new domain.
This ensures anyone trying to access one of your old pages still lands on the relevant version on the new website. For more guidance on this topic, check out our website migration checklist.
Content Management System (CMS) Changes
Different content management systems may organize web addresses differently. For example, if you move from WooCommerce (WordPress) to Shopify, some of your URLs will likely change.
Shopify uses /collections for categories. So yoursite.com/category/mens-clothing would become yoursite.com/collections/mens-clothing on Shopify.
Without implementing redirects, users and search engines might have a hard time finding your new pages.
International Expansion
Another type of website migration that may require the use of redirects is when you move to a different (country code) top-level domain. Such as going from yoursite.com to yoursite.co.uk.
This is common when website owners expand into other countries, and want to have a website dedicated to each individual market.
Deleting Pages
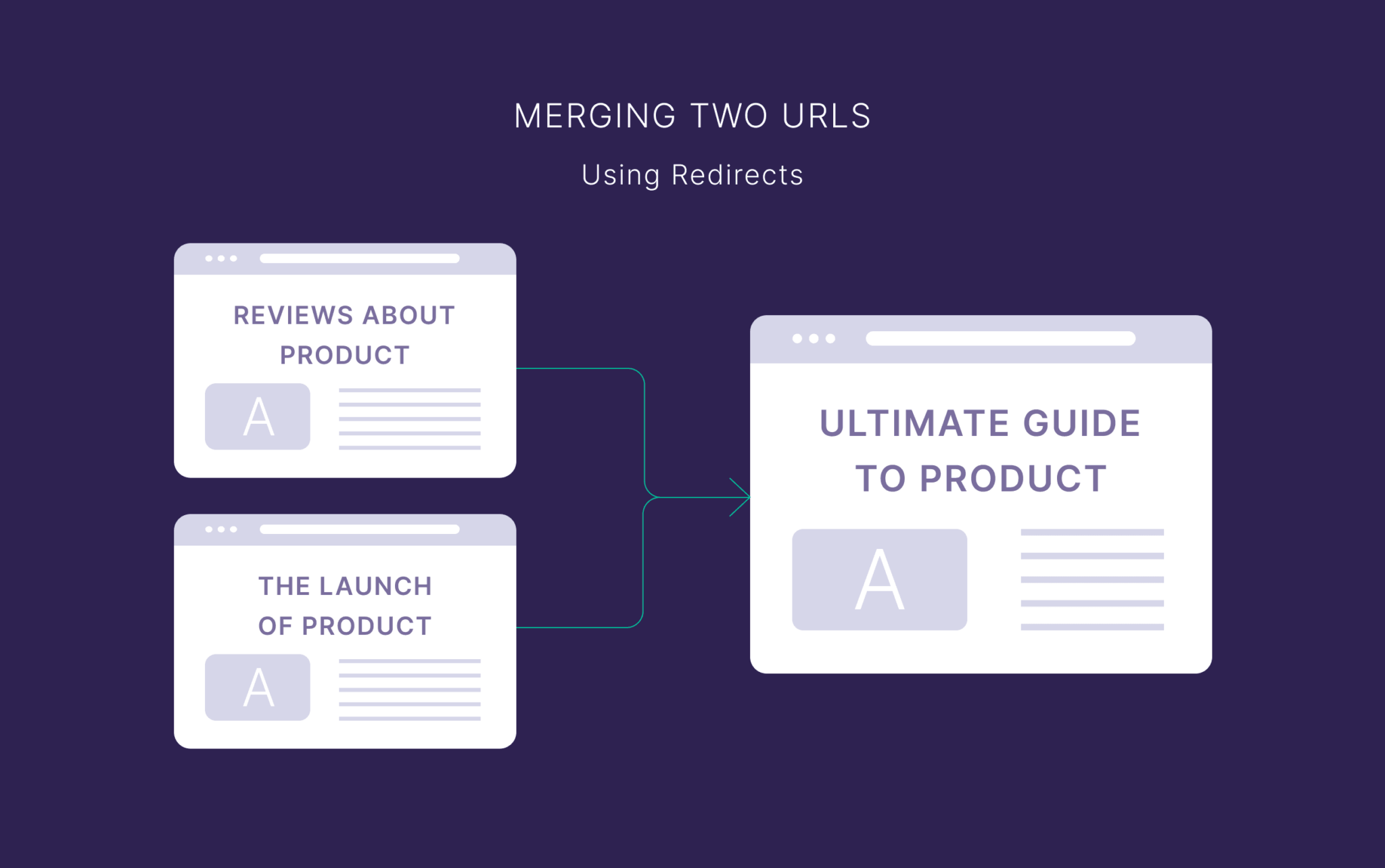
When you delete a page from your site, you can use redirects to point to a relevant or similar page.
For example, you might have two pages covering the same topic. If you merge them into a longer, more complete guide, you need to add redirects from both original pages to the new page.

Otherwise, if users try to access the old (deleted) versions, they’ll get a 404 error.
Switching to HTTPS
Hypertext transfer protocol secure (HTTPS) provides a level of encryption between servers. You should therefore redirect HTTP webpages to their HTTPS counterparts for increased security.
This is because browsers see HTTP and HTTPS URLs as unique. Even for the same page.
For example, if you type http://backlinko.com into your browser, that URL automatically redirects you to https://backlinko.com. This makes sure you’re always using the secure version of the site.

Google also prefers the HTTPS versions of your webpages.
Changing URLs (Permalinks)
If you change your site’s URL structure (or permalinks), you’ll need to set up redirects from the old URLs to the new pages.
Let’s say your old URL is www.yourwebsite.com/category/page?id=123, and you want to change that to www.yourwebsite.com/new-page.
You’ll need to add a redirect from the old URL to automatically send visitors to the new one.
How Redirects Impact SEO
Redirects can negatively impact your SEO if you don’t implement them correctly. Poor implementation can lead to broken links, loss of page authority, and decreased rankings.
But when you use them correctly, redirects can benefit your SEO in many ways:
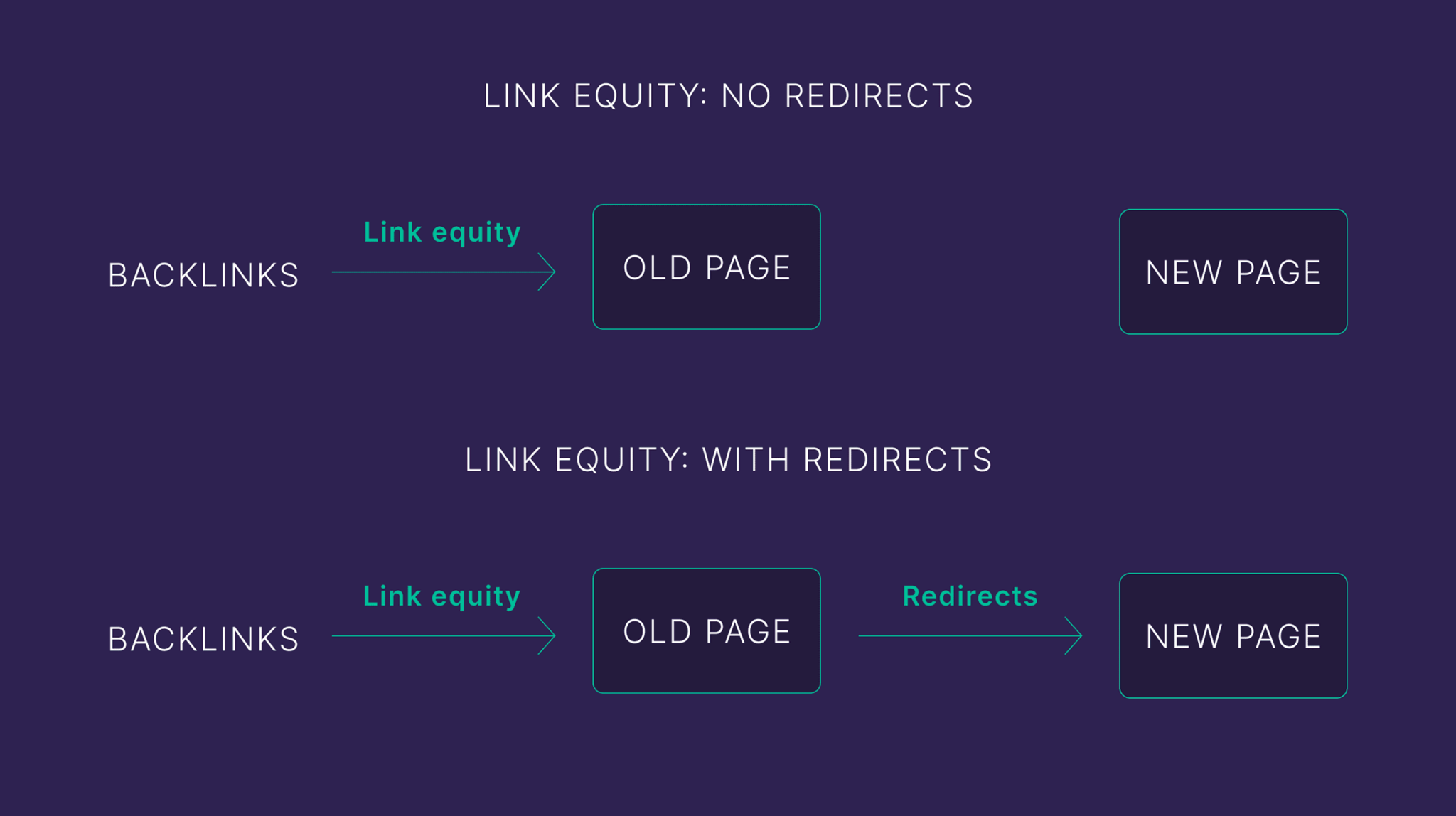
1. Preserve Link Equity
Link equity, sometimes called “link juice,” is a way of describing the value a webpage gains from backlinks. When you set up redirects correctly, most of the link equity from the old URL should transfer to the new URL.

This helps preserve your page’s rankings and overall website authority.
2. Help Search Engines Understand Site Structure
Redirects help guide search engine bots to the correct pages. They help them understand your site’s structure. And make it easier for them to index and rank your most up-to-date content.
So they don’t waste time crawling outdated or non-existent pages. Making better use out of your site’s crawl budget.
3. Improve User Experience
Redirects also help visitors find the right pages on your site. This prevents them from hitting dead ends or seeing old content when they click your links. Providing a better overall experience.
When users have a good experience, they’re more likely to stay longer (and potentially come back to your site in the future). This can help your SEO as Google looks to reward content that provides a good page experience. Meaning you may see higher rankings.
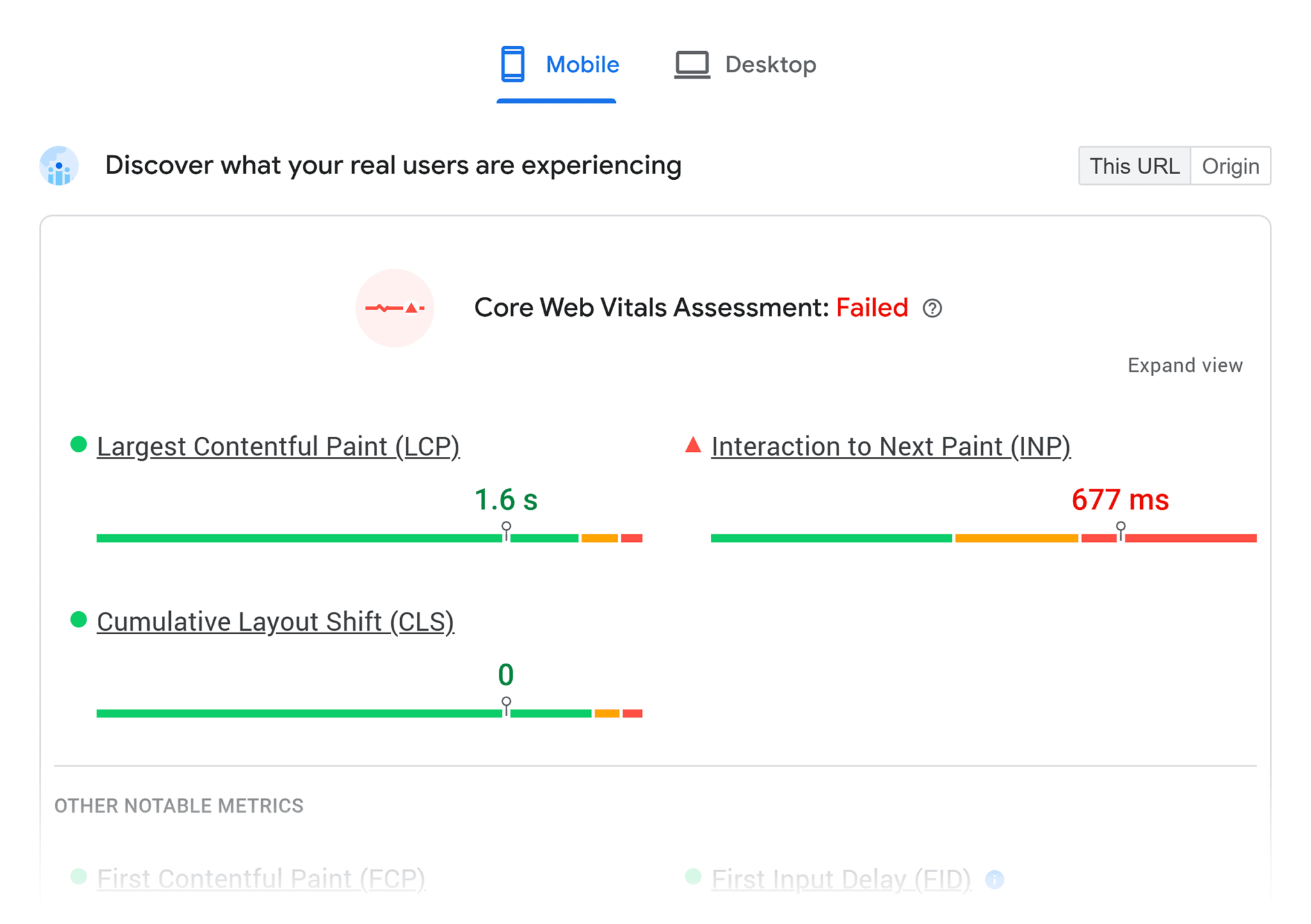
However, redirects can affect your page speed. Which might create a noticeable lag for users (although this is not always the case). Potentially leading to a poor user experience after all.
So it’s a good idea to check your site speed after implementing redirects to make sure everything’s running smoothly. You can use a free tool like PageSpeed Insights to do this.

Types of Redirects
There are two main categories of redirects:
- Server-side
- Client-side
Let’s take a closer look at each one so you can understand which ones to use.
1. Server-Side Redirects
Server-side redirects are set up on the server that hosts your website.
There are many types of server-side redirects. The most common are:
- 301 Permanent Redirects
- 302 Temporary Redirects
- 303 Temporary Redirects
- 307 Temporary Redirects
- 308 Permanent Redirects
The two you’ll most likely be using for SEO purposes are 301 and 302 redirects.
301 Permanent Redirects
Use 301 redirects for pages you have moved permanently.
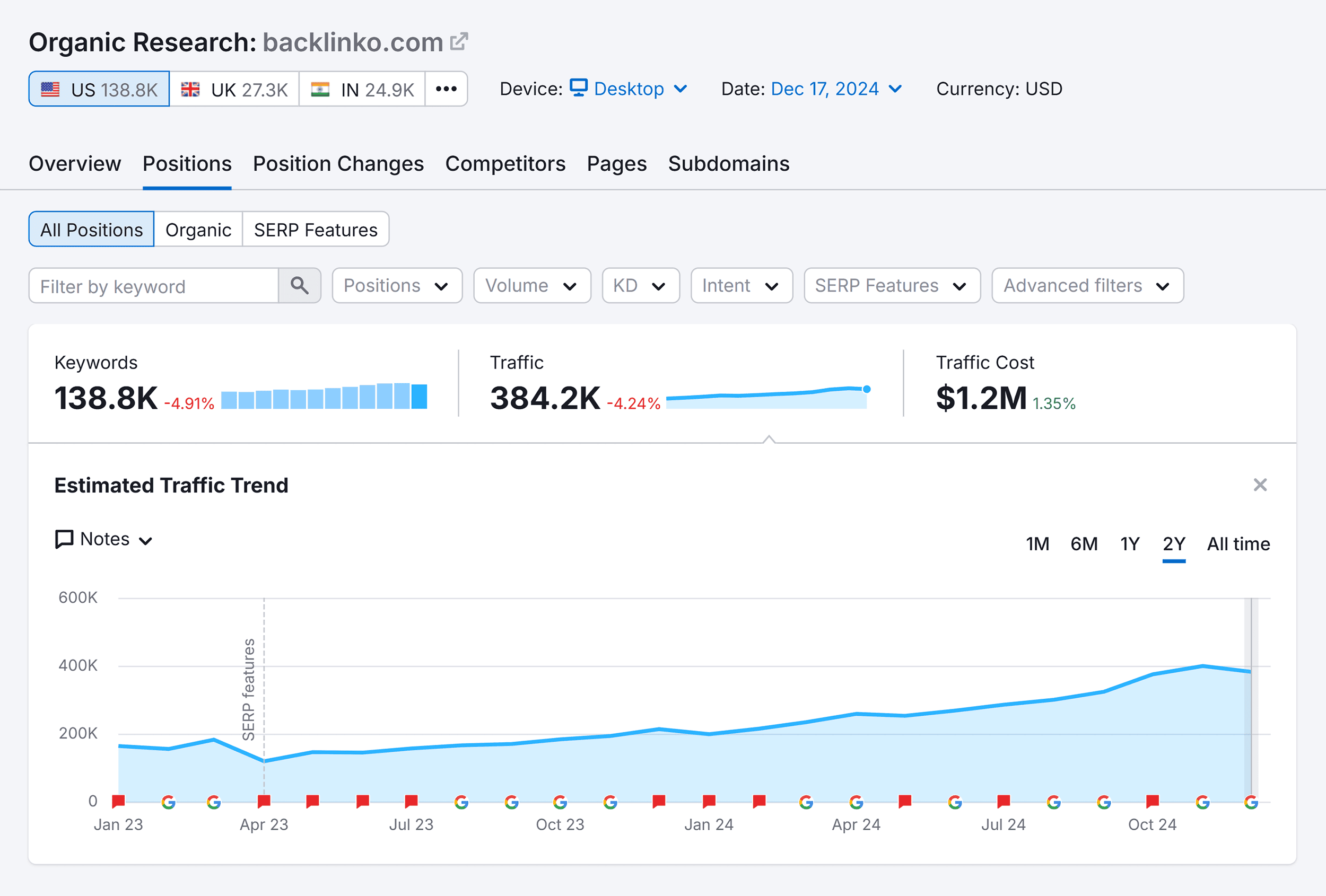
For example, Backlinko used to have a backlinks guide page at https://backlinko.com/backlinks-guide.

We’ve since updated that page. And incorporated it into our hub on the topic.

With that change, the URL also changed to https://backlinko.com/hub/seo/backlinks.
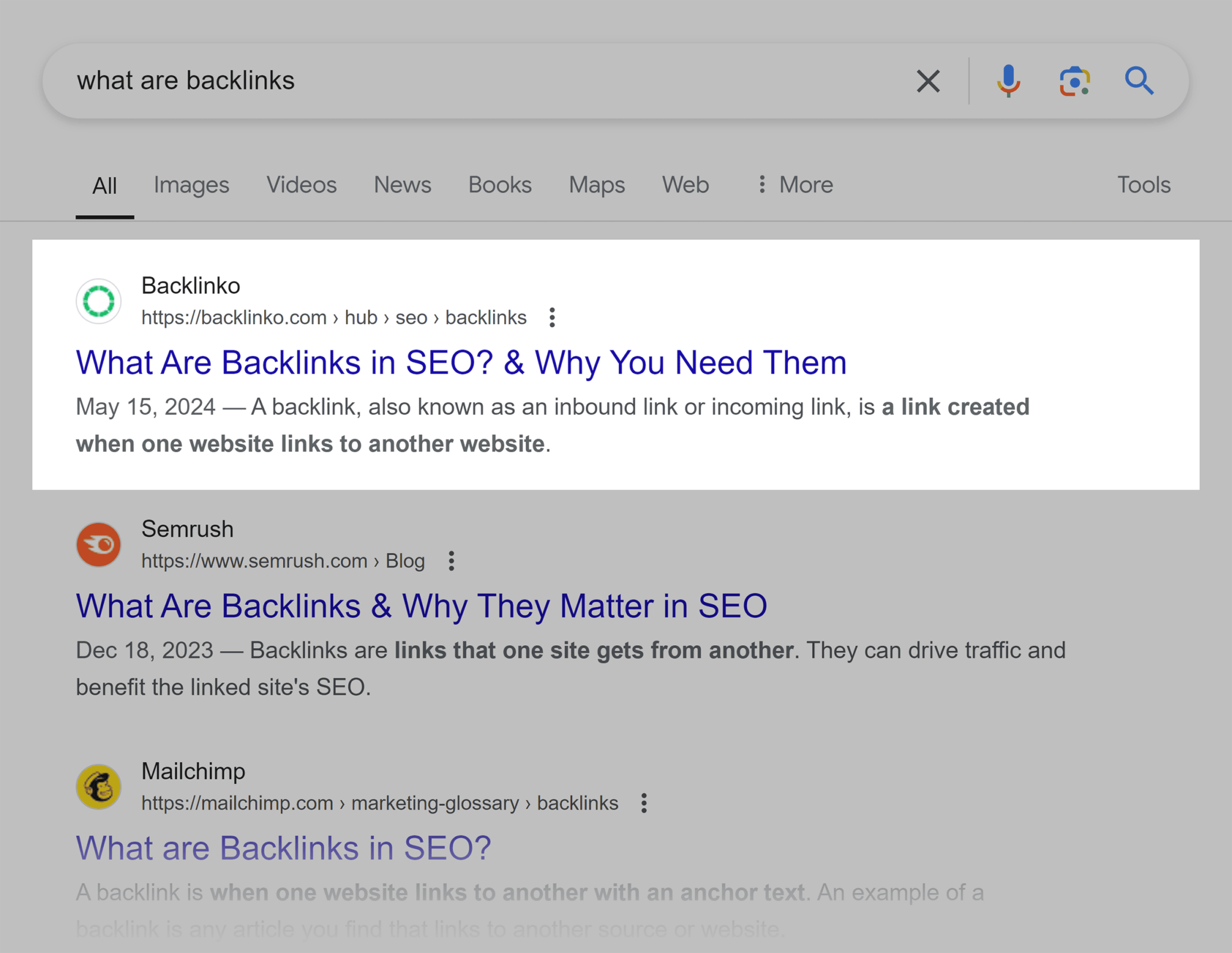
And because we used a 301 permanent redirect, Google understands that’s the URL we want to be indexed.
And that’s exactly the page that ranks on Google.

Using 301 redirects helps ensure that the ranking power from the old URL gets transferred to the new one.
302 Temporary Redirects
Use a 302 redirect for pages that have been temporarily moved to a new URL. Such as during sales campaigns. Or when you need to temporarily stop access to your site for maintenance.
With a 302 redirect, users are redirected to the new page, but search engines (generally) do not update their index to the new URL. At least in the short term.
The original URL therefore (usually) retains its ranking power.
However, Google’s indexing pipeline still uses 302 redirects as a “weak” signal that the target URL is canonical (i.e., the one you want Google to index). So, as with any type of redirect, use 302 redirects carefully.
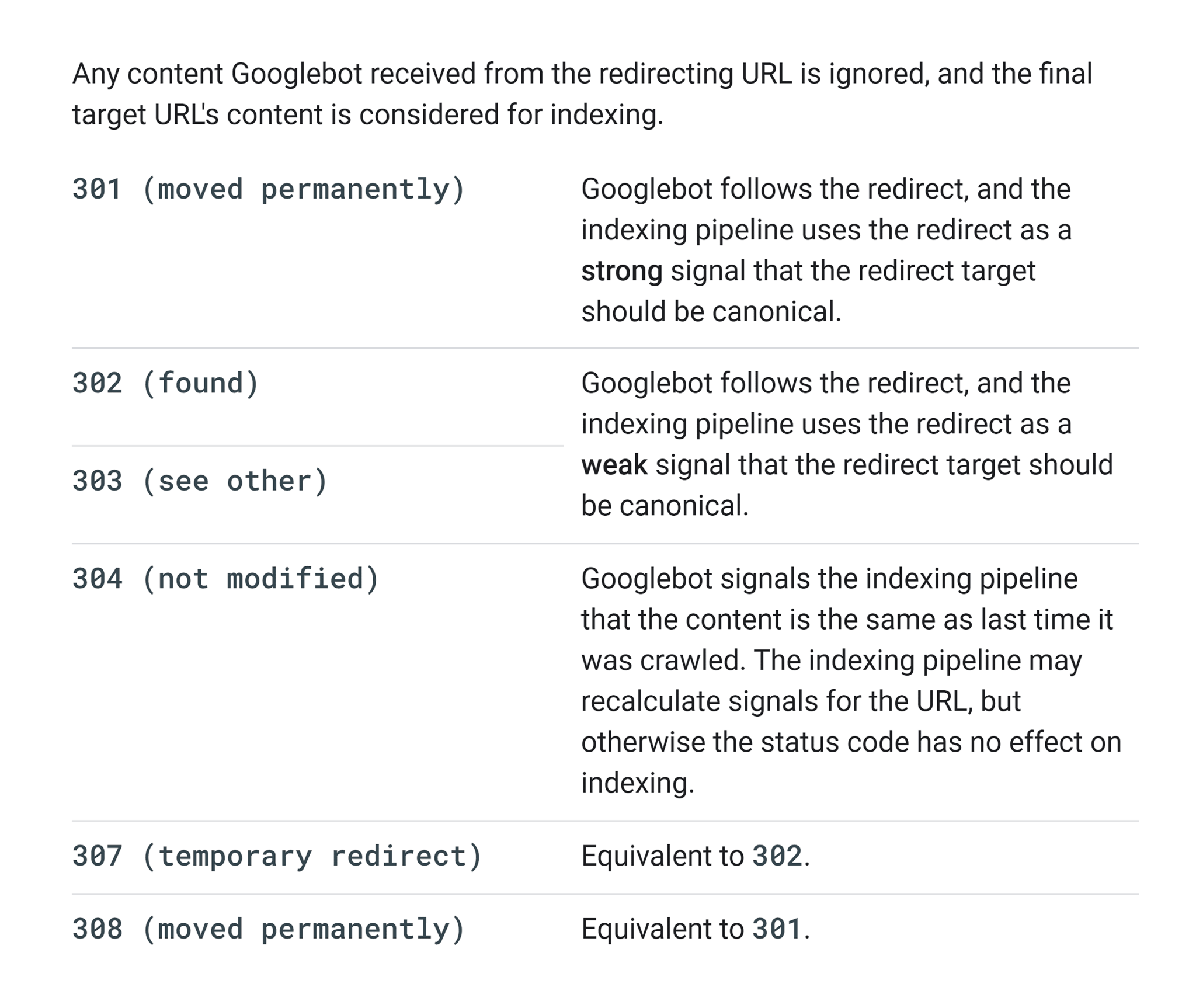
307, 308, and 303 Redirects
These types of redirects are less common for SEO purposes.
Google considers 307 as equivalent to 302. And 308 as equivalent to 301. You might use 303 redirects to prevent resubmission of form data once a user clicks refresh or the back button.

2. Client-Side Redirects
A client-side redirect is added to your webpage rather than your server. They’re easier to set up than server-side redirects. And are handy for things like website maintenance, A/B testing, or seasonal promotions.
But they have some drawbacks, including:
- Slower loading times, which can frustrate users
- Less reliability because some people turn off JavaScript in their browsers (which some client-side redirects rely on)
- Higher security risk as hackers can more easily manipulate them
The two common types of client-side redirects are:
Meta-Refresh Redirects
The meta refresh redirect is an HTML element that instructs the browser to refresh the page after a specified number of seconds. And then redirects to a different URL.
They’re often used for simple redirects. But they can cause a slight delay. And a poor user experience.
You place meta refresh redirects in the <head> section of your page. And they look like this:
<meta http-equiv="refresh" content="3; url=https://www.yourwebsite.com/new-page">
In this example, the redirect would trigger after three seconds.
JavaScript Redirects
A JavaScript redirect adds a script within your HTML. Which means if the search engine doesn’t render JavaScript, it won’t find the redirect.
If you do need to use JS redirects, place the JavaScript code within <script> tags, typically in the <head> or <body> sections of your HTML. It might look something like this:
<script type="text/javascript"> window.location.href = "https://www.yourwebsite.com/new-page"; </script>
How to Implement Redirects
Implementing effective redirects can range from simple page updates to complex site-wide changes. Each requiring a different strategy and level of effort.
For example, if you update or consolidate a couple of pages, the process is generally straightforward. You’ll only need redirects for those specific URLs. And you might be able to do this within minutes.
But if you’re making site-wide changes. Such as changing your domain or completely restructuring your website, you’ll need a comprehensive redirect plan.
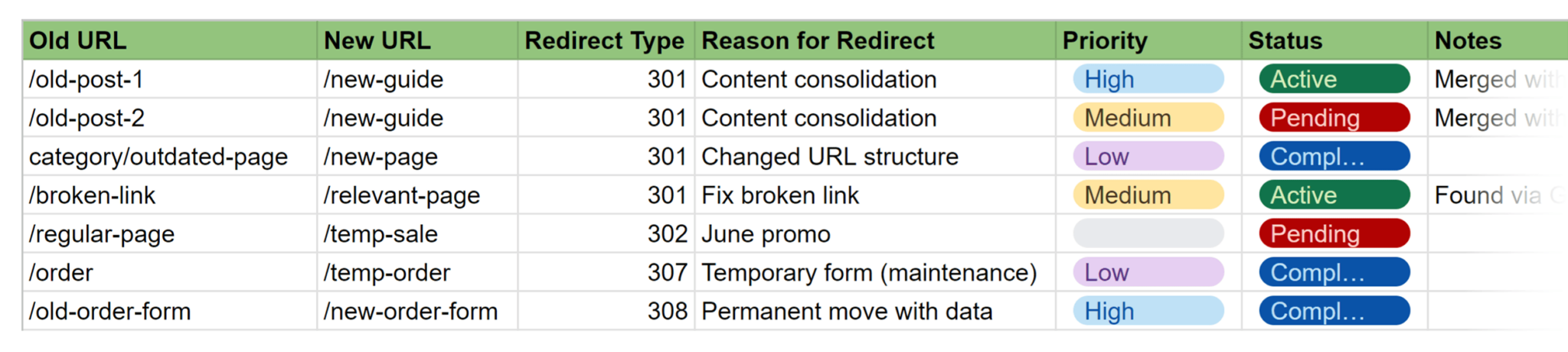
Regardless of the scale of your planned redirects, stay organized by listing all your redirects in a spreadsheet. Like the one below.
This gives you a clear, comprehensive record. Making it easier to implement the correct redirects. And make any necessary changes later down the line without causing further issues.

Once you’ve put together a list of your planned redirects, it’s time to implement them. We’ll show you how to do this using two methods:
- Using a WordPress plugin
- Editing your .htaccess file
Setting Up SEO Redirects on WordPress
One of the easiest ways to manage redirects in WordPress is by using a plugin like the 301 Redirects Plugin.
This simplifies the process, especially if you’re uncomfortable editing server files directly.
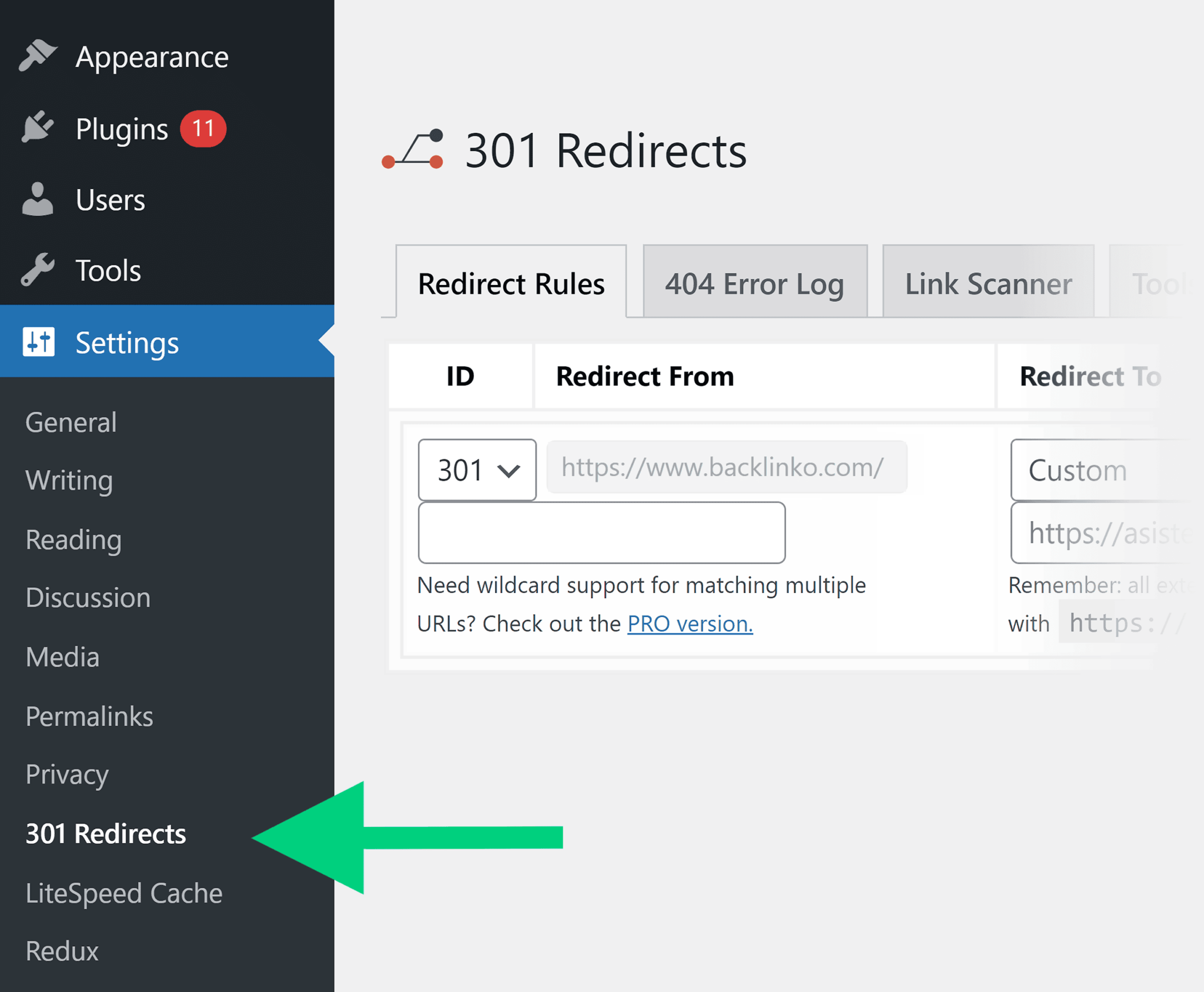
Once you have installed and activated the plugin, go to “Settings” > “301 Redirects” in your dashboard.

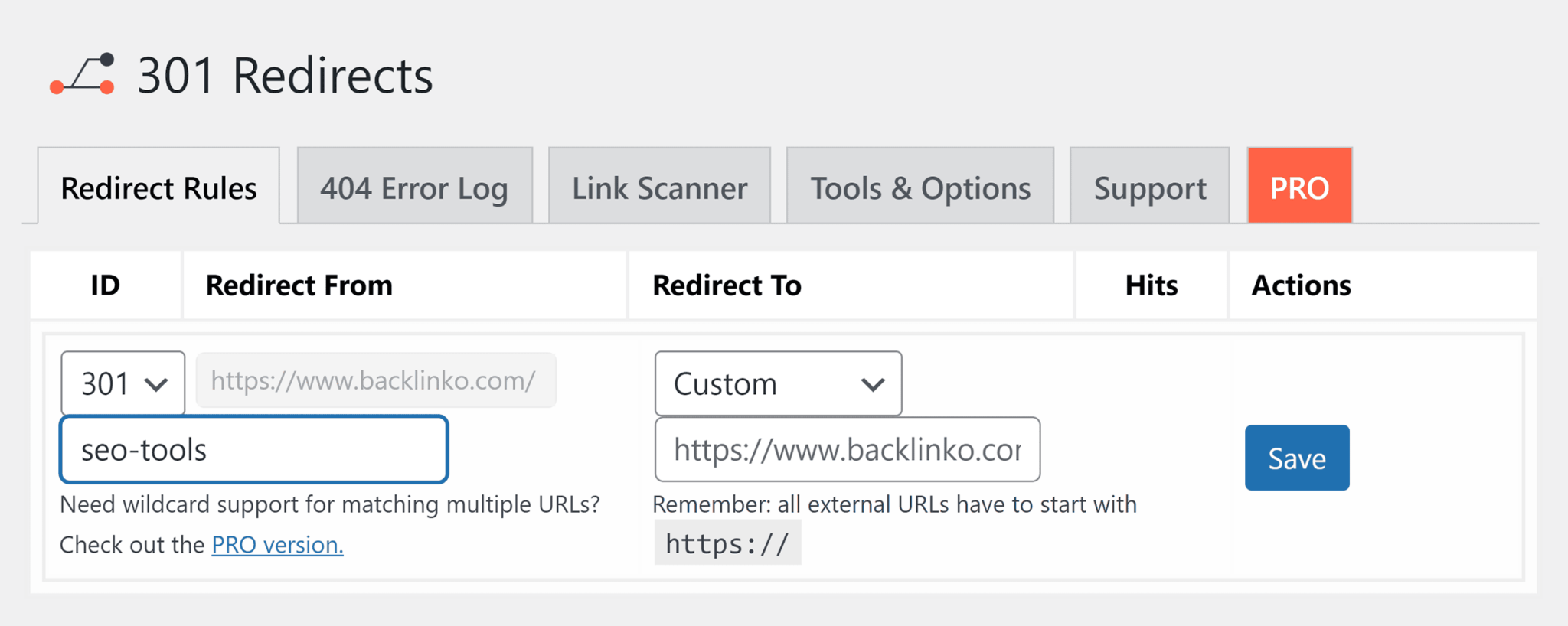
Set up your redirects here, with options to use a 301, 302, or 307 redirect. Simply choose the type of redirect you want to use, the URL you want to redirect, and the target (new) URL.
Then click “Save.”

There are various other plugins that offer redirect capabilities. But if you’re comfortable editing your site’s files directly, you can use your .htaccess file instead.
Setting Up Redirects on .htaccess
The .htaccess file is a special file used by websites running on Apache servers. It gives you control of important website settings.
You can access the .htaccess file using your hosting provider’s file manager tool.
Here’s how:
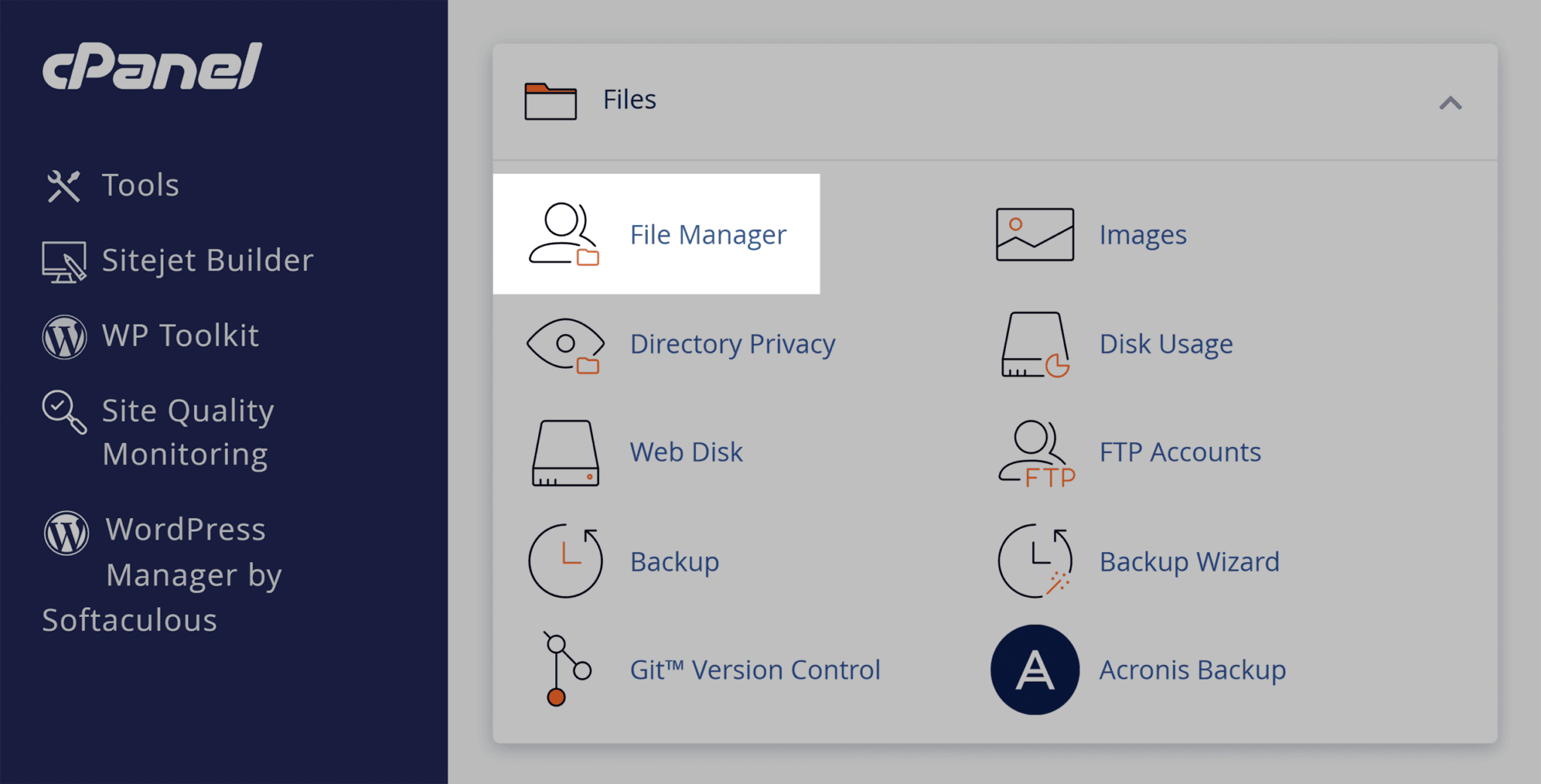
First, log into your hosting account. And find a folder labeled “File Manager” or similar.

This will take you to all the files hosted on your server.

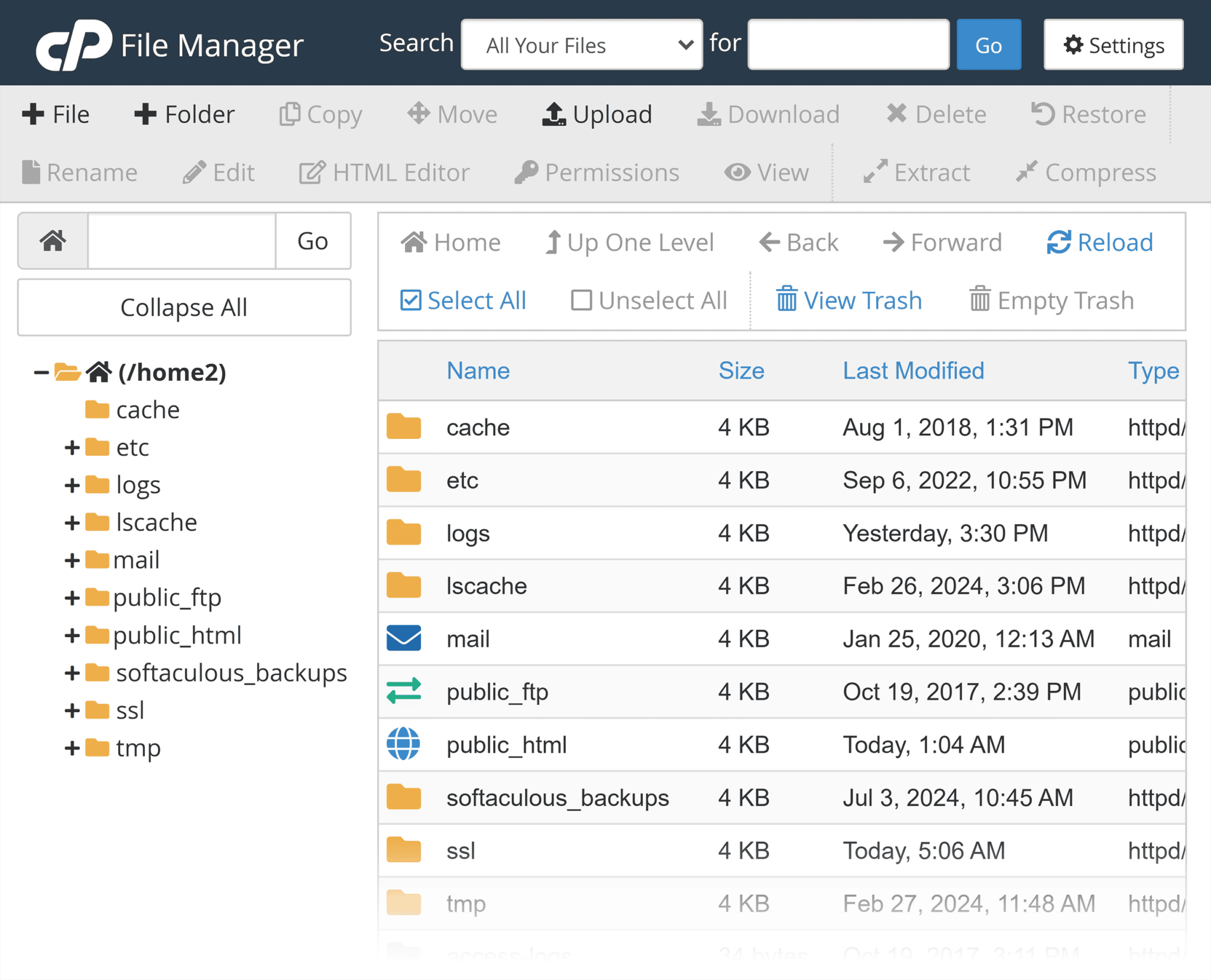
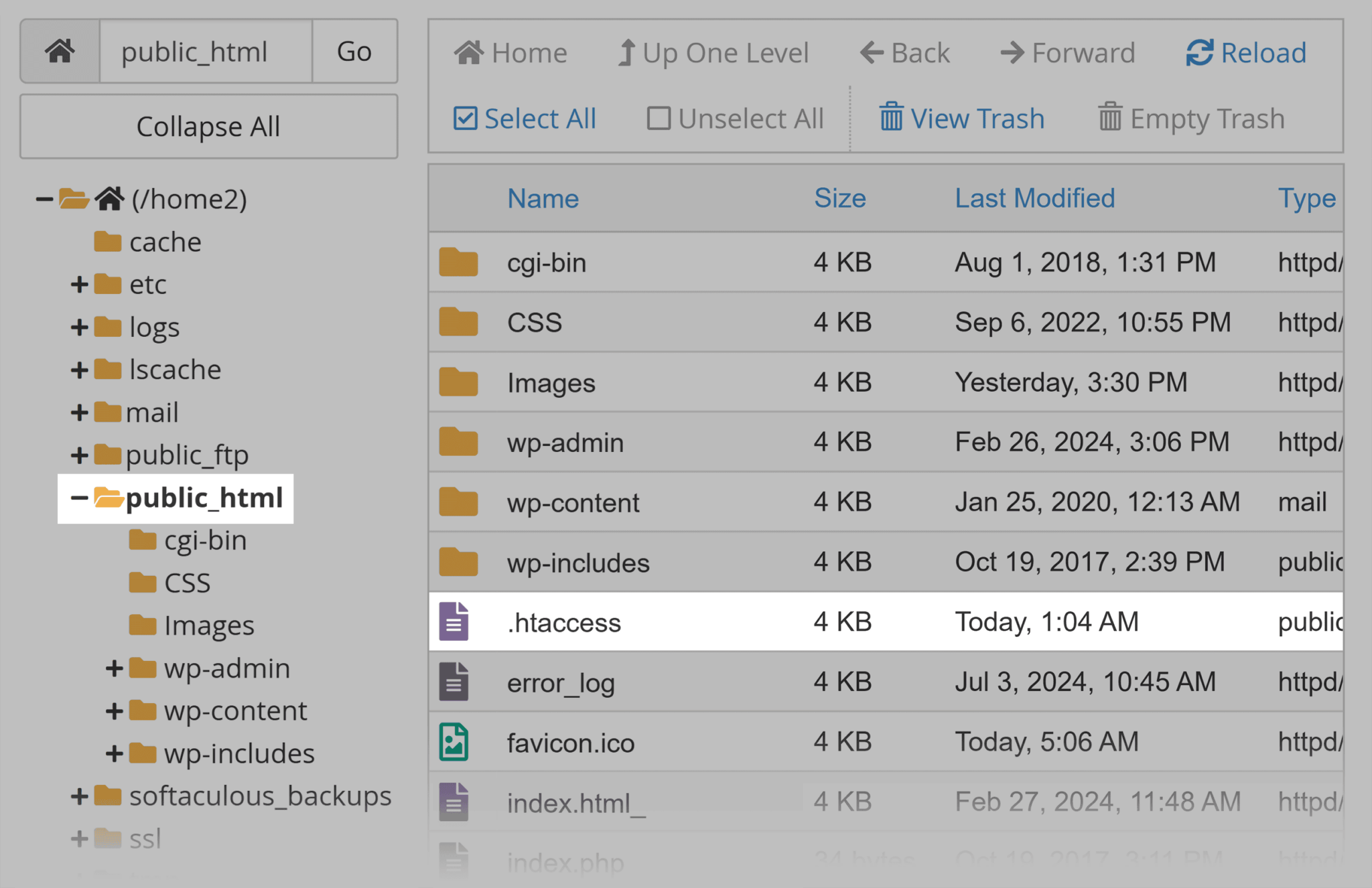
Next, find or create the .htaccess files. This is typically located in the root directory where your website’s files are stored. Often named “public_html” or “www.”
Look for a file named “.htaccess” (note the leading period).

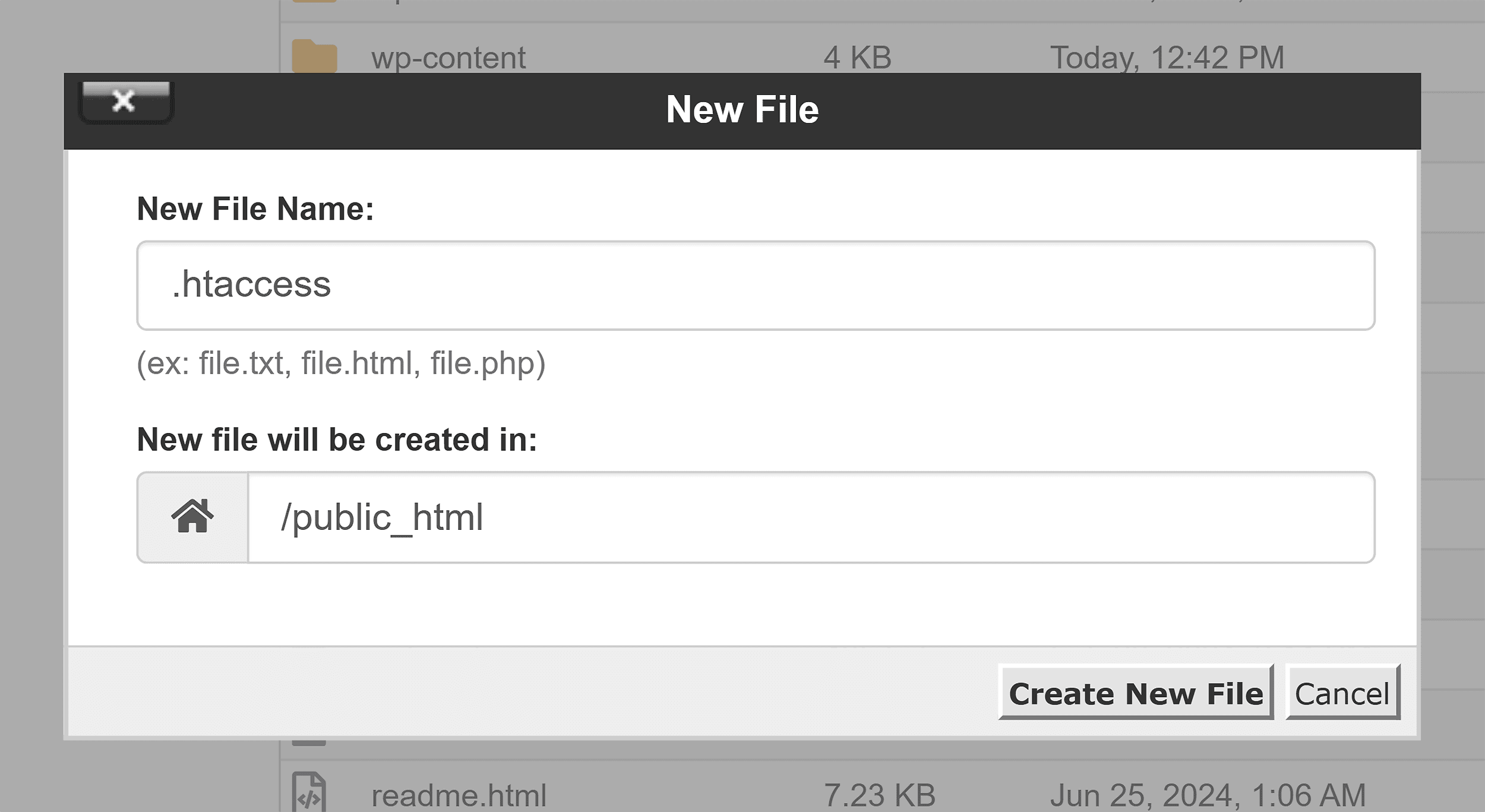
If you can’t find it, create a new file with this exact name.

Open your .htaccess file in a text editor like Notepad++ or Sublime Text.
Before adding a redirect, enable the RewriteEngine module. Which allows you to use URL rewriting rules.
To do this, add the following code at the top of your .htaccess file:
<IfModule mod_rewrite.c> RewriteEngine On </IfModule>
If RewriteEngine On is already present, you don’t need to add it again. Go straight to the next steps.
Then, add the redirect rules below “RewriteEngine On” and before “</IfModule>.”
The specific code you add will depend on the type of redirect you need. And you may need to tweak parts of the rules below to suit your specific situation. Such as if you want them to apply to all traffic or only specific subdomains.
Redirect One Page
When you only need to redirect one page, add the following:
Redirect 301 /old-page https://www.yourdomain.com/new-page
Redirect an Entire Directory Within Your Current Domain
To redirect an entire directory, add the code:
RewriteRule ^old-directory/(.*) /new-directory/$1 [R=301,L]
This ensures each page in the old directory corresponds to the relevant pages in the new directory.
Redirect to Another Domain
When redirecting traffic from your current domain to a new domain, add the following:
RewriteCond %{HTTP_HOST} ^olddomain.com$ [NC]
RewriteRule ^(.*)$ https://newdomain.com/$1 [L,R=301]
This redirect rule redirects each individual page on the old domain to the corresponding page on the new domain.
Redirect HTTP to HTTPS
Add the code below for HTTP to HTTPS redirects:
RewriteCond %{HTTPS} off
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
It’s worth noting that many web hosts will redirect your pages from HTTP to HTTPS for you. Without the need to edit your .htaccess file.
If editing your .htaccess file manually seems daunting, use Aleyda Solis’ .htaccess Redirects Generator to minimize the risk of errors and simplify the setup process.

Best Practices for SEO-Friendly Redirects
1. Redirect to Relevant and Similar Pages
Send users to the most relevant and similar content available, following these guidelines:
- If the content from an old page exists elsewhere, redirect directly to that page
- For duplicate pages, redirect to the main, authoritative version
- If a page is outdated or being replaced, redirect to a new page with updated information
- If the content is completely irrelevant or there’s no suitable replacement, delete the page and serve a 404 error message
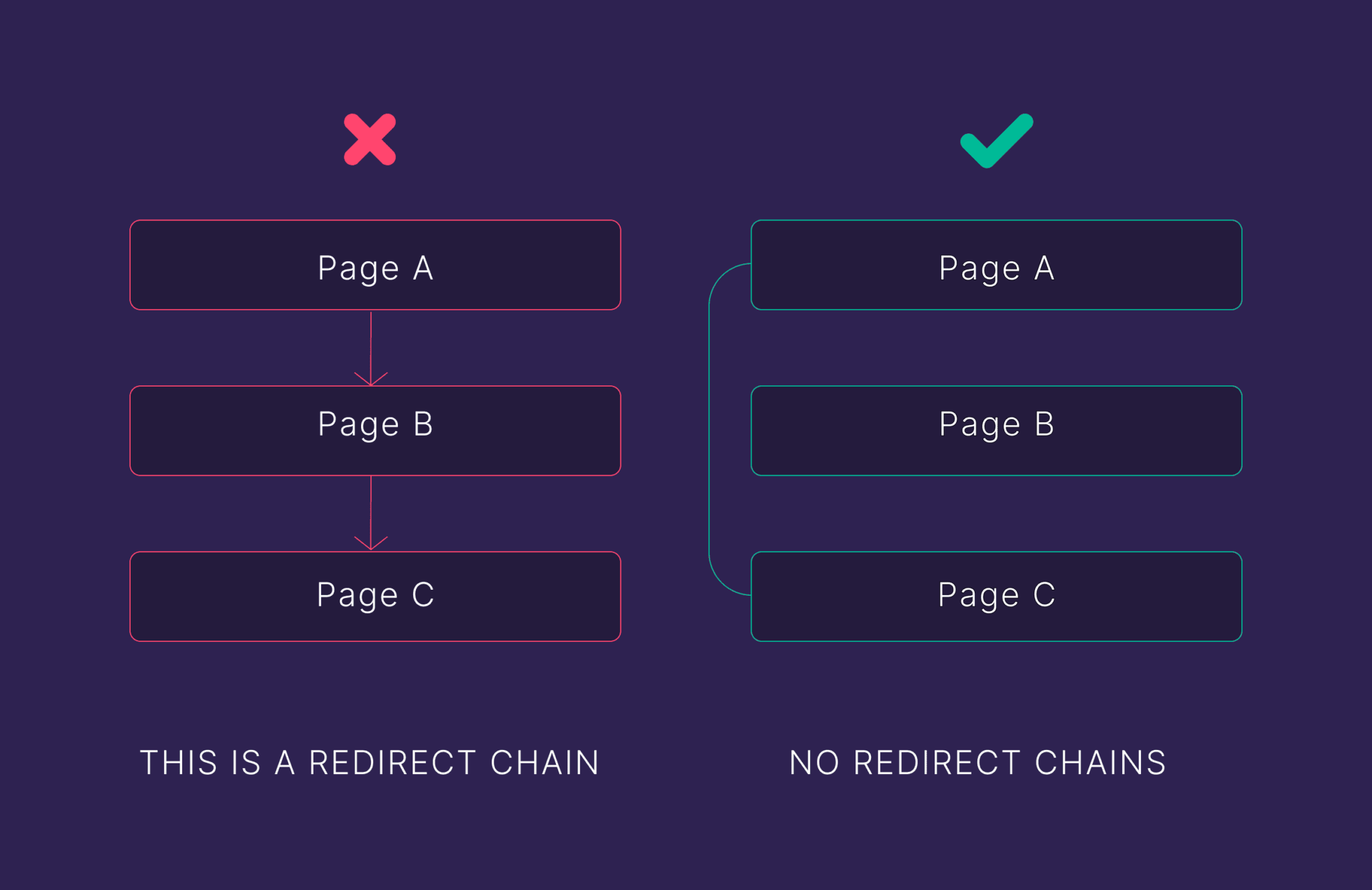
2. Avoid Redirect Chains and Loops
Redirect chains occur when one URL redirects to another URL. Which then redirects again. Creating a chain.

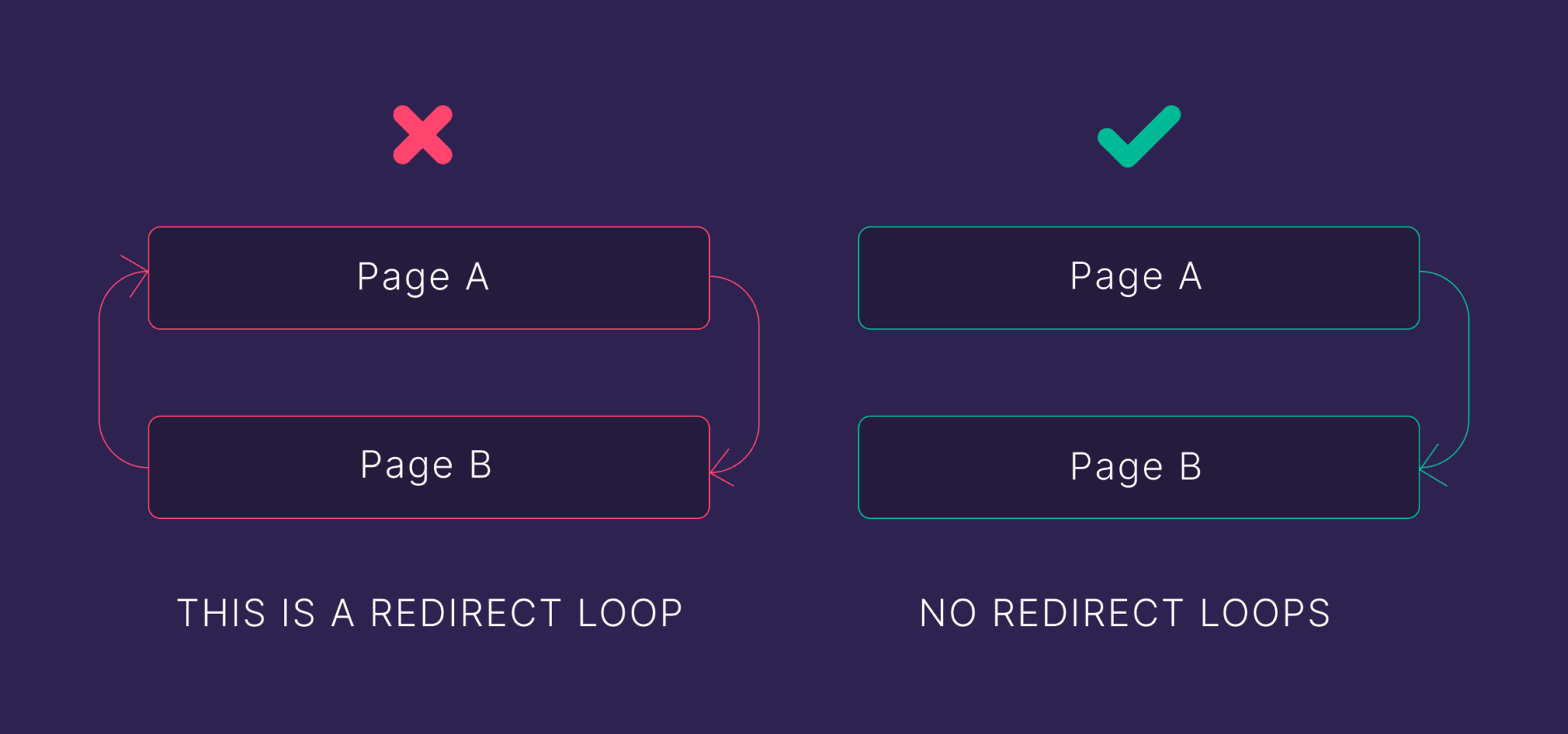
Redirect loops are when one page redirects to another page. And then redirects back to the original page. Creating an endless loop.

Both issues can confuse search engines. Leading to crawling inefficiencies and potential loss of page authority.
While Googlebot can follow up to 10 redirect hops, it’s best to link directly to the new page whenever possible. Redirects with fewer hops make the process faster for both users and search engines. And they also minimize issues such as broken links if one of the redirects fails.
3. Don’t Link to Pages with Redirects
Avoid linking to redirected pages. This can create unnecessary redirects. Slow down your site. And confuse both users and search engines.
Instead, update your internal links to point directly to the final destination page.
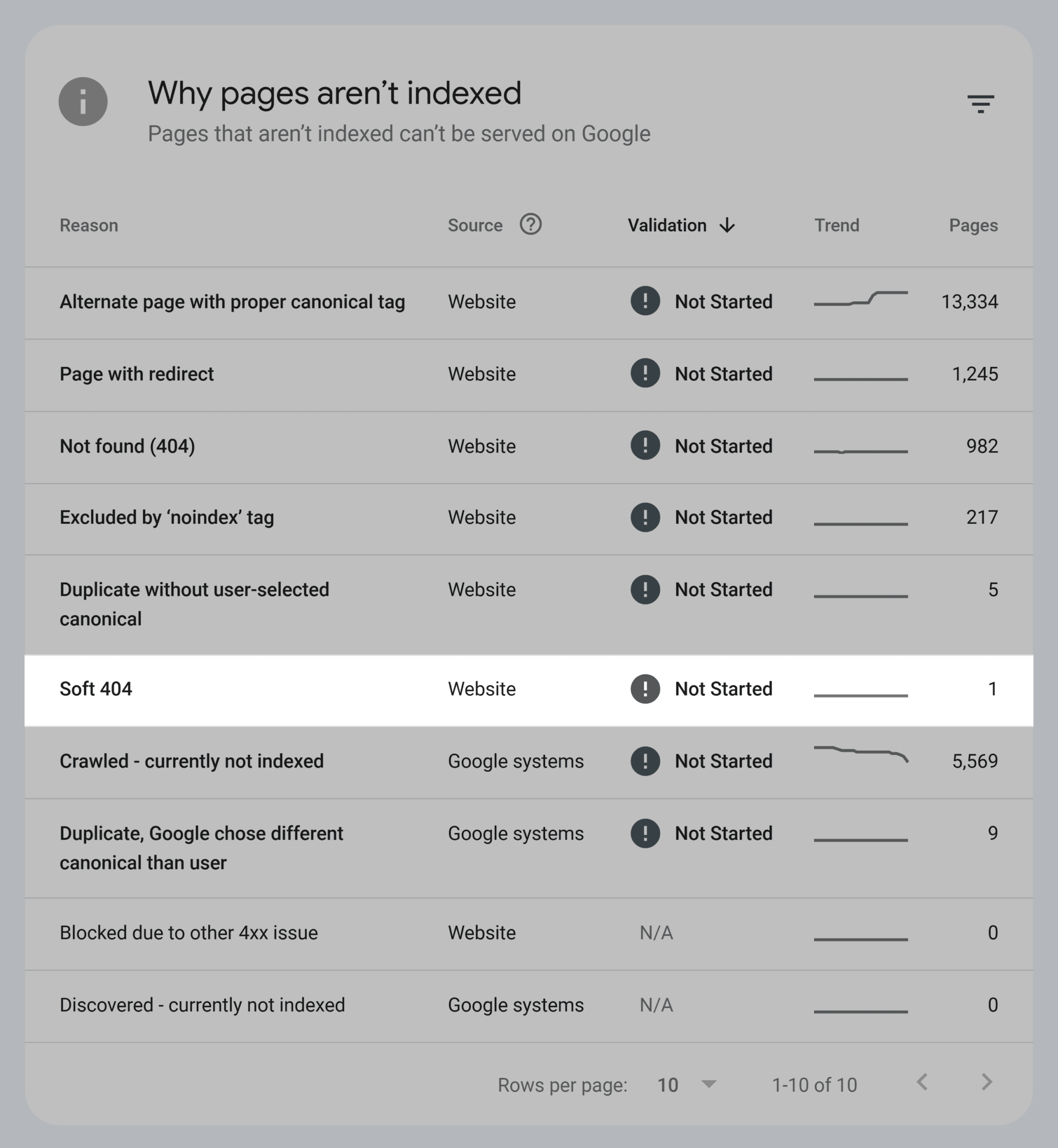
4. Avoid Soft 404s
Soft 404s are when you redirect to a page that is not relevant to the original page.

An example is redirecting a product page that no longer exists back to your homepage. This is confusing for both users and search engines.
If you can’t find a relevant page to redirect to, either leave it as a 404 or create a new, relevant page that actually helps the user and meets their search intent.
5. Keep Redirects for at Least One Year
Google’s current guidelines recommend keeping redirects for at least one year after migrating your website (but the guidance applies to all redirects). This gives users and search engines enough time to discover and adapt to the changes.
Leaving redirects for this long gives Google enough time to crawl the site and transfer authority from the old page to the new one.
It also allows other websites to update their links to the new page.
But, as Gary Illyes of Google has said, it’s best to keep them indefinitely if you can.

6. Test and Monitor
Monitor your redirects regularly to verify that they’re functioning properly. And are not causing any issues.
Here are three ways you can do this:
Manual Testing
If you’ve only redirected a few pages, manually enter the old URLs in your browser and verify they redirect to the new URLs.
Alternatively, use a browser extension such as Redirect Path (for Chrome). Or the HTTP Status Code Checker tool.
Automated Tools
For more extensive redirects, use SEO tools like the Screaming Frog SEO Spider or Semrush Site Audit.
These tools can crawl your site, identify redirects, and report any errors with them.
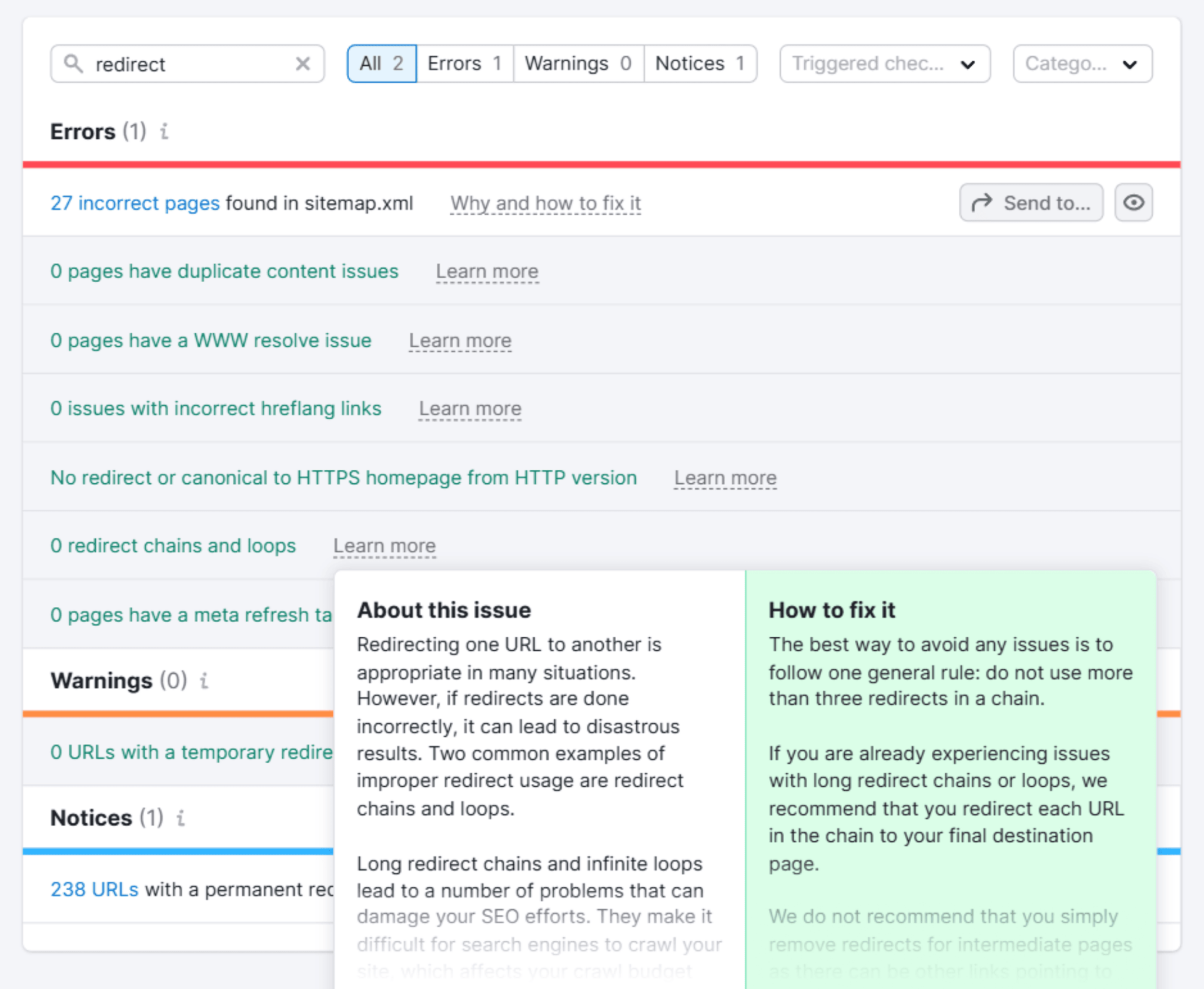
For example, in the Semrush Site Audit tool, you can search for issues related to redirects. And receive guidance on how to fix them.

To try it for yourself, use this link to get a 14-day free trial of a Semrush Pro subscription.
Monitor Redirects with a Spreadsheet
The Redirectinator is a free spreadsheet created by Jeff Louella of The Tech SEO. It automatically monitors your redirects. To verify that you have implemented them correctly.

7. Update Internal Links and Sitemaps
For search engines, redirects are suggestions. Not directives. That means search engines can choose whether or not to treat the redirected URL as canonical based on all the signals they have about that URL.
In other words:
Make that URL the primary one for indexing and ranking purposes.
To increase the chances of search engines doing this for your redirected URLs:
- Update all internal links to point to the new URLs
- Update your sitemap to reflect the new structure
These steps help avoid sending mixed signals to Google. By being consistent, you’re making it easier for search engines to understand and follow your redirects.
Watch John Mueller talk about redirects as signals for canonicalization below:
Set Up Effective Redirects and Boost Your Rankings
Effective redirect management isn’t just a nice-to-have. It’s a must for:
- Preserving link equity
- Boosting user experience
- Optimizing your site for search engines
For an easy way to find pages on your site that might need redirects, check out our guide to finding (and fixing) broken links.
Content Copyrights Belong to The Author. All Rights Reserved.
We're A Dallas Digital Marketing Agency That is Experts At Social Media Marketing, Website Design and Emarketing and Promotion.