Hreflang is an HTML attribute that specifies the language and regional targeting of a webpage. You use it on international or multilingual websites to signal to search engines—notably Google—the language or regional variation of your content.
With hreflang properly implemented on your website, someone making an online search from Germany is more likely to see the German version of your site in their search results.
While someone in the United States would most likely see the English version.

How Hreflang Works
The hreflang attribute is added to a webpage’s link element (<link>) in the <head> section or HTTP header.
To implement hreflang, you should include a separate link element for each language or regional version of your page. And include a reference to the current page.
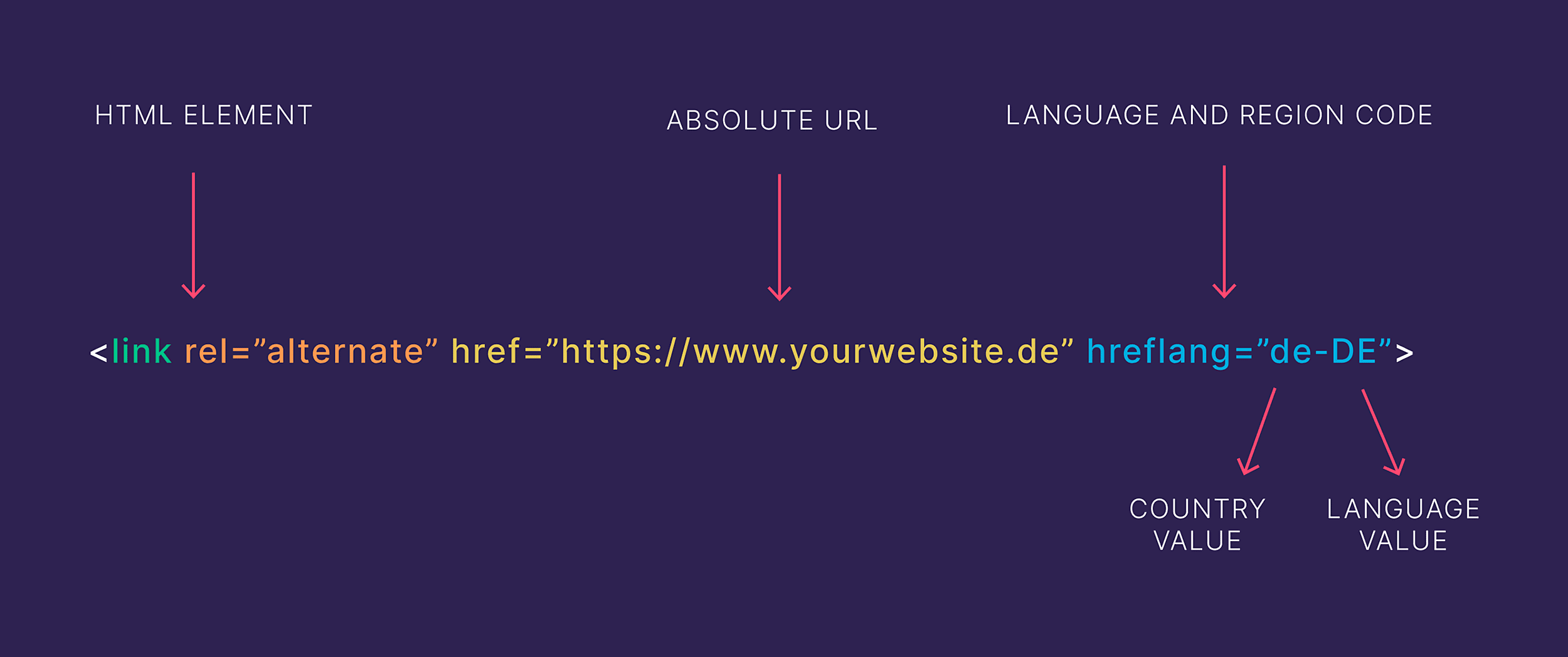
Hreflang attributes follow a specific structure:

Let’s break that down.
- link rel=”alternate”: Signals that there are multiple versions of the page
- href= “https://www.yourwebsite.de”: Specifies the absolute URL for the alternate version
- hreflang=”de-DE”: Indicates the hreflang attribute specifying the content is for German speakers in Germany
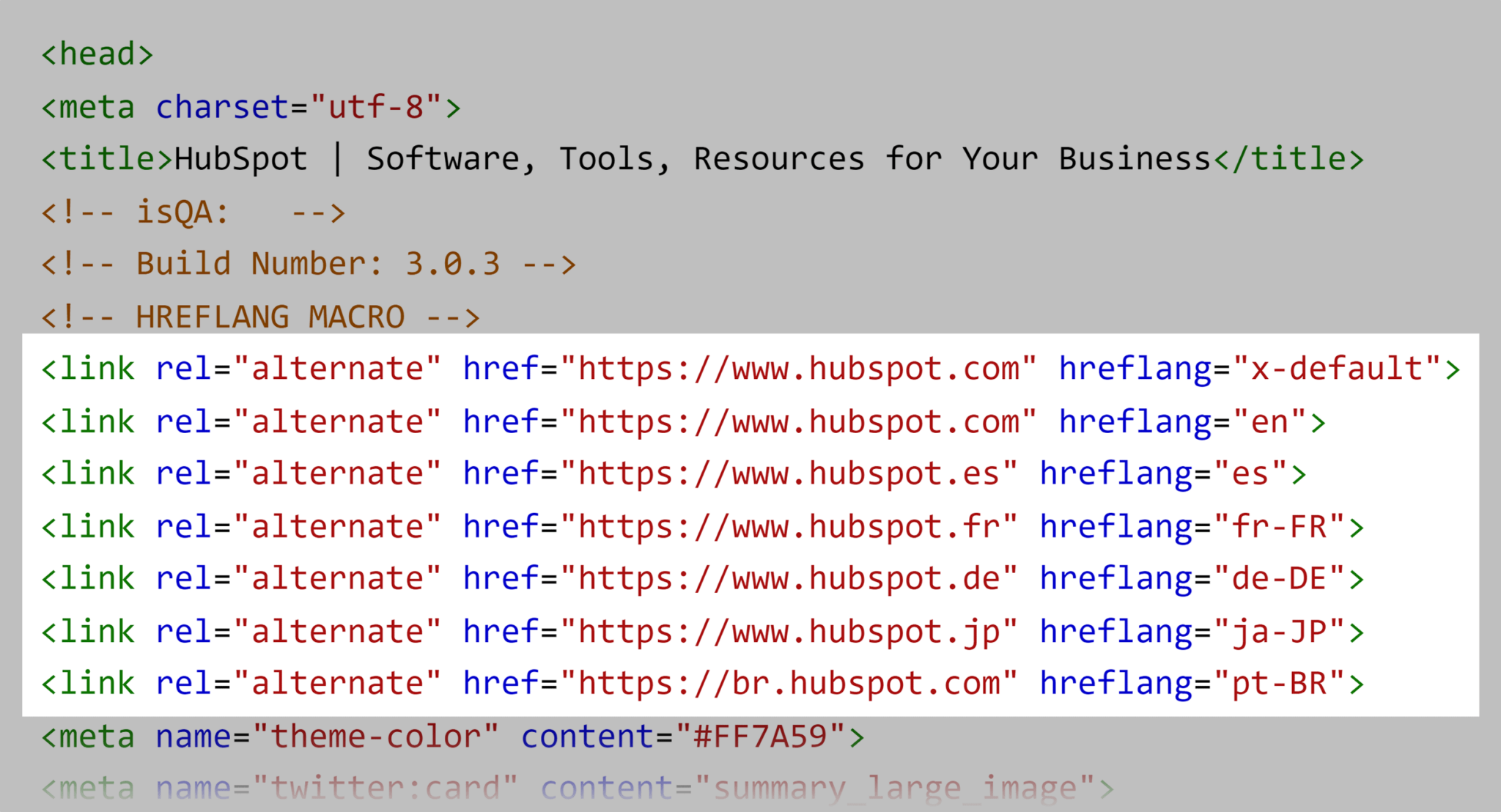
Here’s an example of hreflang tags used by HubSpot on their website:

As you can see, HubSpot includes seven hreflang attributes—a hreflang cluster—in its website code.
Each attribute corresponds to one of the primary markets it serves. Plus an additional x-default hreflang attribute for users whose preferences do not match any of the specified languages or regions.
How to Properly Implement Hreflang in HTML
To effectively implement hreflang attributes and help search engines identify the right version of your site, follow these steps:
- Identify which languages and countries your website is targeting
- Decide where to put your hreflang attributes
- Set up your hreflang tags the right way
Step 1: Identify Target Languages and Regions
Your hreflang attributes need to match the language and regional versions available on your website.
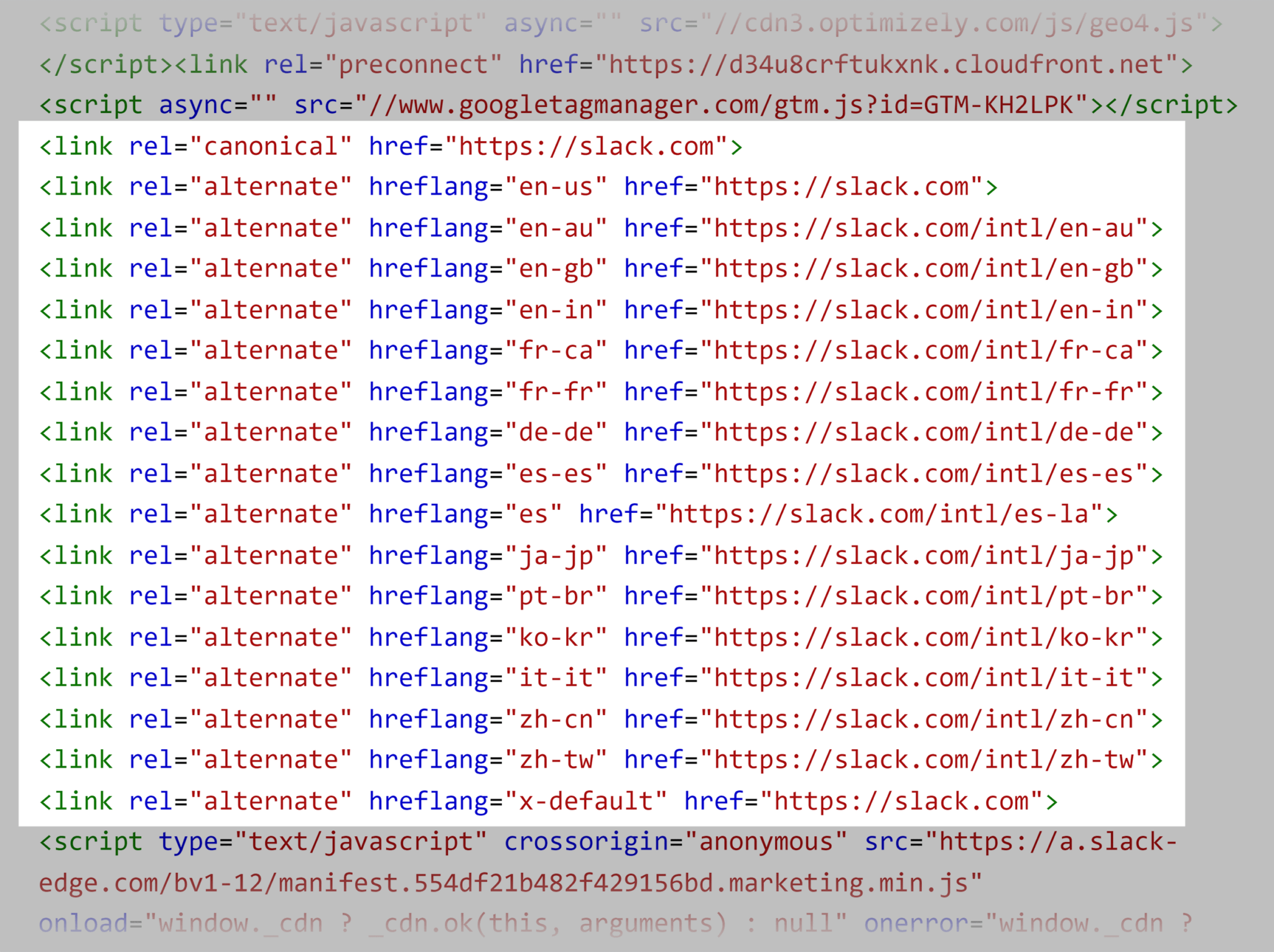
You might have a short list like Slack, which targets a few key markets:

Or a long one like IKEA, which targets over 112 countries and languages.

So, before everything else, be clear on which languages and regions you’re targeting.
This task is easier if your site already provides content in multiple languages—you’ll have the necessary data.
But if you’re in the initial stages of developing your international SEO strategy, you’ll need to conduct detailed market analysis and audience research.
Whichever stage you’re at, don’t skip this step.
Step 2: Decide Where to Put Hreflang Attributes
You have three options for adding hreflang attributes:
- In the HTML head section
- Within the website sitemap
- Through HTTP headers
Let’s look at each of these more closely.
HTML Head Section
Directly embedding hreflangs in each page’s HTML <head> section is fairly straightforward.
But, it might be tricky for larger websites to keep hreflang attributes consistent and accurate throughout hundreds of pages.
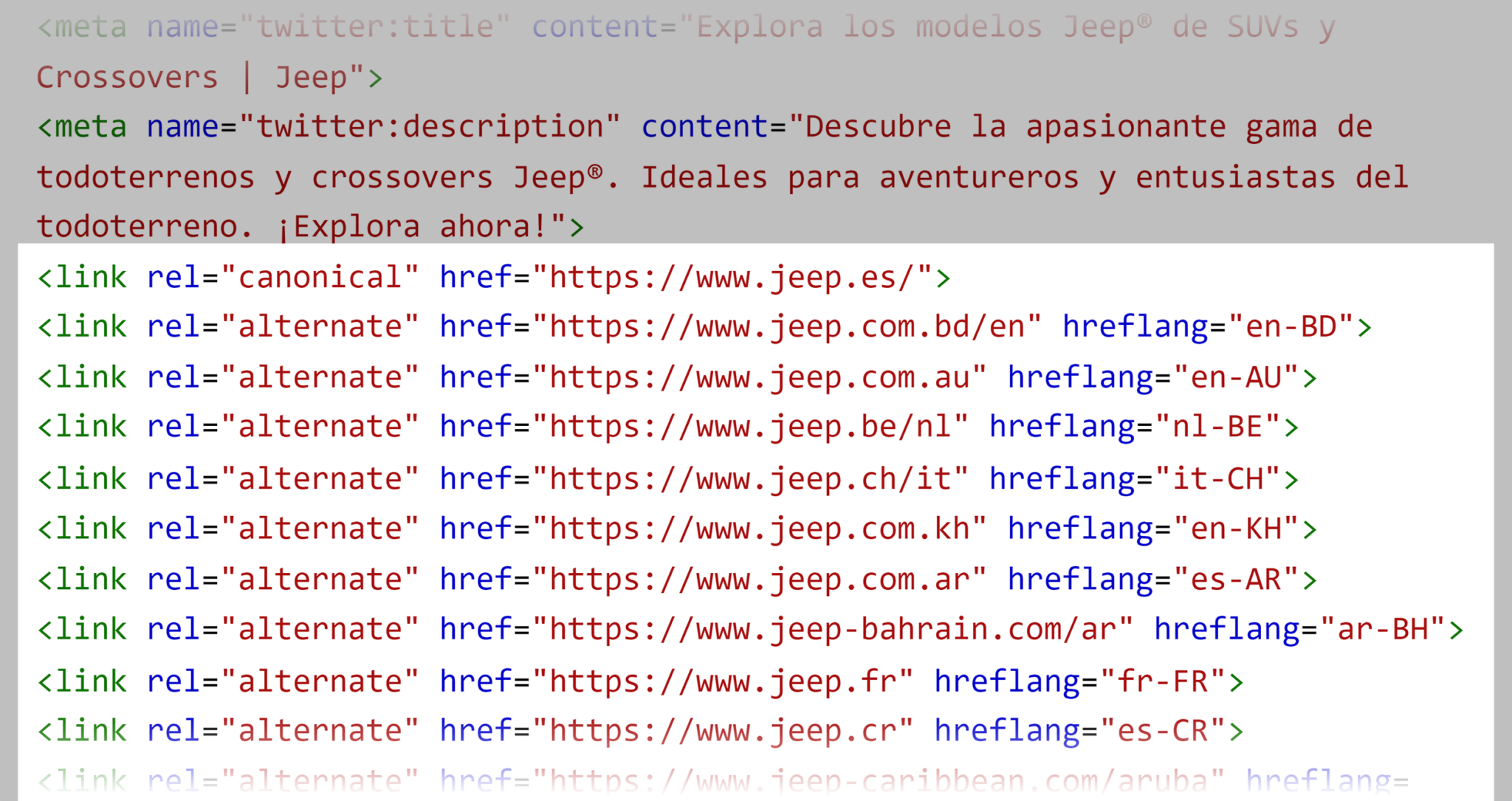
Jeep’s website incorporates hreflang in the <head> section to manage language and regional targeting of their many website variations.

Website Sitemap
Alternatively, you can add hreflang annotations in your sitemap.
It’s an efficient way to handle hreflang, especially for sites with extensive content across multiple languages.
This method centralizes management, simplifies updates, and declutters the HTML head section—potentially speeding up page load times.
HTTP Header
For non-HTML files, like PDFs, you can use the HTTP header to specify hreflang attributes.
This method involves tweaking web server configurations and might be a bit complex. But it’s good practice to make sure your non-HTML content reaches the right audience.
Here’s a table showing the pros and cons of each method and when to use it.
| Method | Pros | Cons | Ideal Scenario |
|---|---|---|---|
| HTML <head> section | Direct and easily accessible by search engines.Straightforward to implement on static pages. | Can be challenging to manage for large sites with many pages.Requires updating each page, which can be very cumbersome and prone to errors. | Small to Medium WebsitesBest for sites with a manageable number of pages for easy maintenance and updates. |
| Website Sitemap | Centralizes hreflang information in one place.Ideal for large sites with many pages.
Easier to update and maintain. |
Requires search engines to crawl the sitemap to discover hreflang attributes.May not be immediately visible to search engines on individual page crawls. | Large WebsitesSuitable for sites with extensive numbers of pages or frequent content updates. |
| HTTP Header | Necessary for non-HTML content (e.g., PDFs, images).Ensures non-text content is correctly targeted at the intended language and region. | More technical to implement as it requires access to your web server.Not suitable for all types of content. | Non-HTML ContentIdeal for delivering regional or language-specific non-HTML content. |
Step 3: Set Up Hreflang Tags Correctly
You can add hreflang attributes in any order.
You can place them before the link destination:
<link rel=”alternate” hreflang=”en” href=”http://yourwebsite.com/en” />
Or after:
<link rel=”alternate” href=”http://yourwebsite.com/en” hreflang=”en” />
It doesn’t matter. Search engines will understand it either way.
Here’s what’s very important, though:
Make sure the language and country codes—defined by ISO standards—are accurate.
- Language codes are based on the ISO 639-1 format. They’re two-letter codes that represent the language of the content. For example, “en” for English, “es” for Spanish, and “fr” for French.
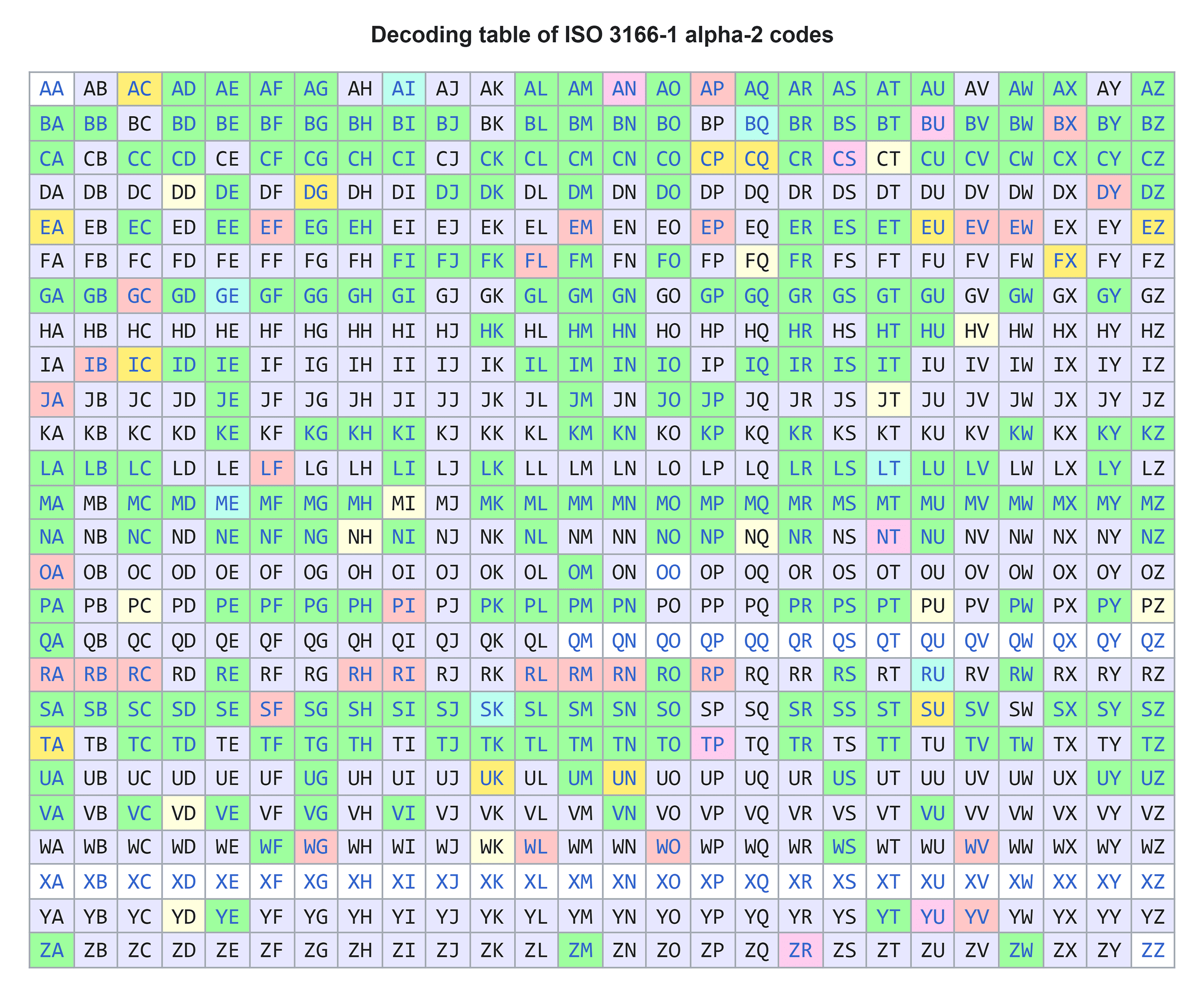
- Country codes are defined by the ISO 3166-1 alpha-2 standard. These are two-letter codes of the target country or region. Examples include “US” for the United States, “CA” for Canada, and “MX” for Mexico.
Combining Language and Country Codes
You could specify only the language when using a hreflang attribute. Like this:
<link rel=”alternate” hreflang=”es” href=”http://yourwebsite.com/es” />
This targets Spanish speakers globally—which is possible but generally not recommended due to less precise targeting.
For more accurate targeting, we recommend combining both language and country codes.
For example:
<link rel=”alternate” hreflang=”es-ES” href=”http://yourwebsite.com/es-es” />
This attribute specifically targets Spanish speakers in Spain.
Similarly, for French-speaking users in Canada, you would use:
<link rel=”alternate” hreflang=”fr-CA” href=”http://yourwebsite.com/fr-ca” />
Hreflang Examples
Let’s look at real-world examples of hreflang attributes in practice.
HTML Section Implementation
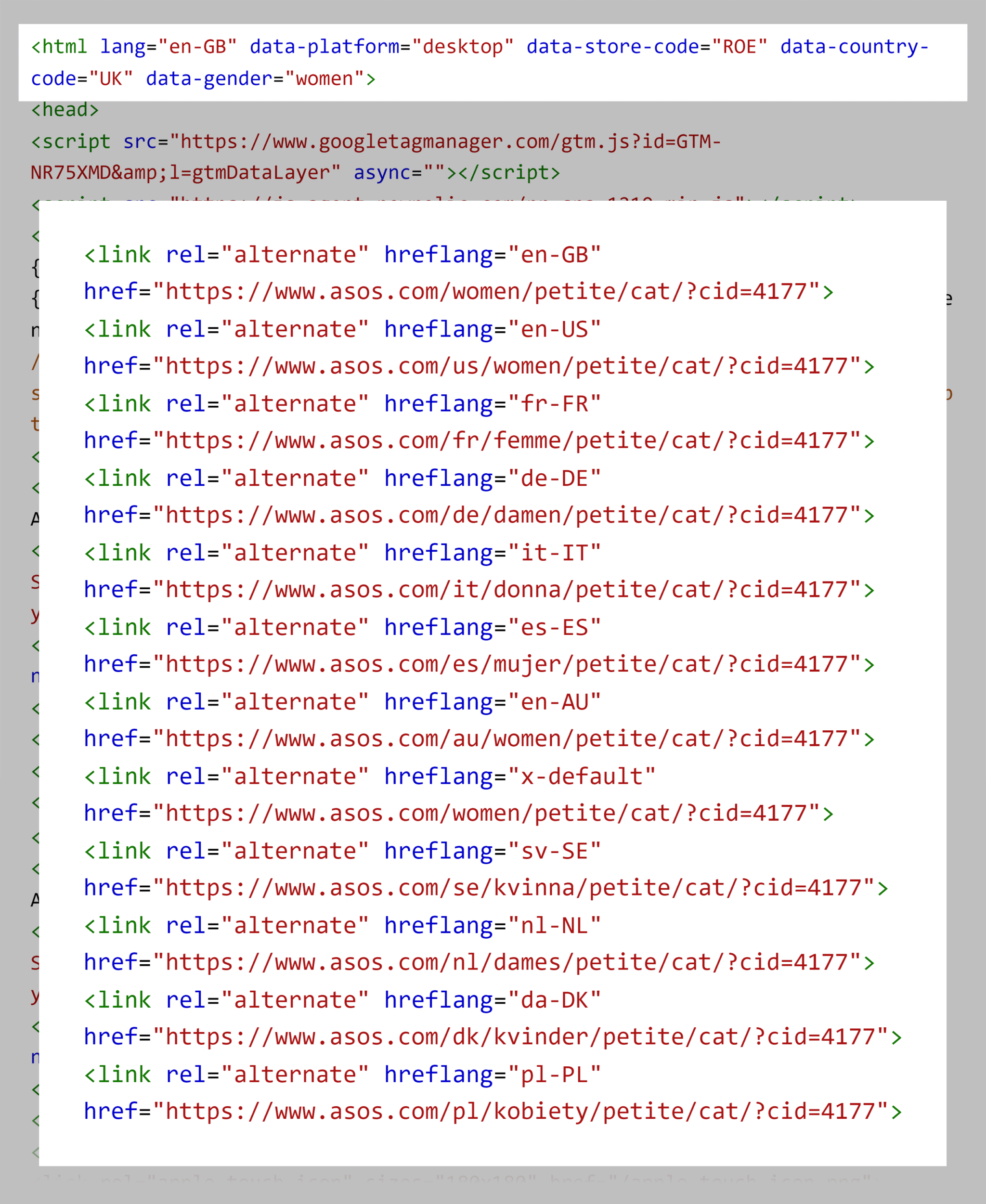
Take a look at one of ASOS’ category pages.
Start with their UK site.

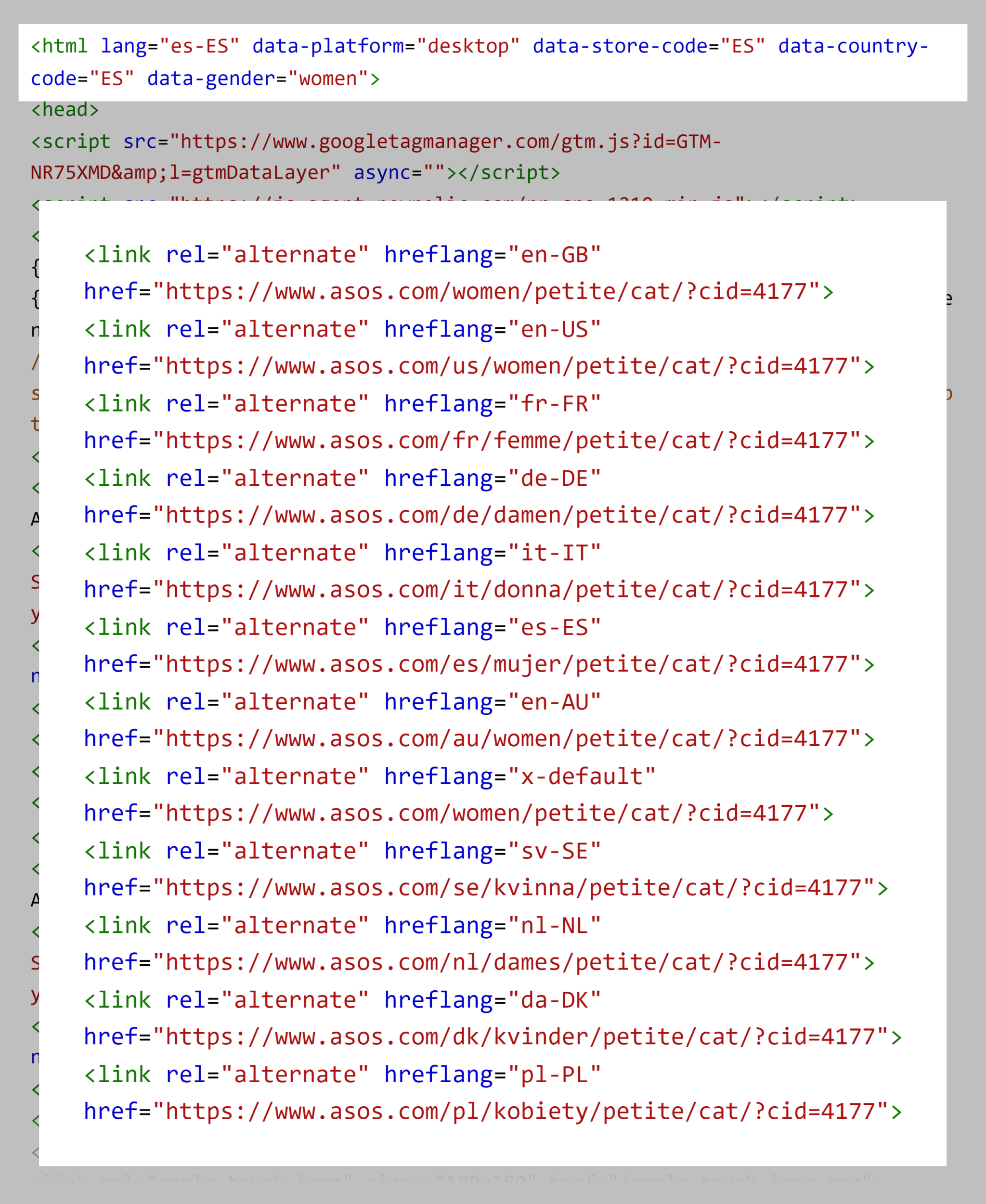
Then, compare it to their Spanish site.

You’ll notice the hreflang clusters on both sites are identical.
And each one references every other version, including itself.
But here’s the interesting part.
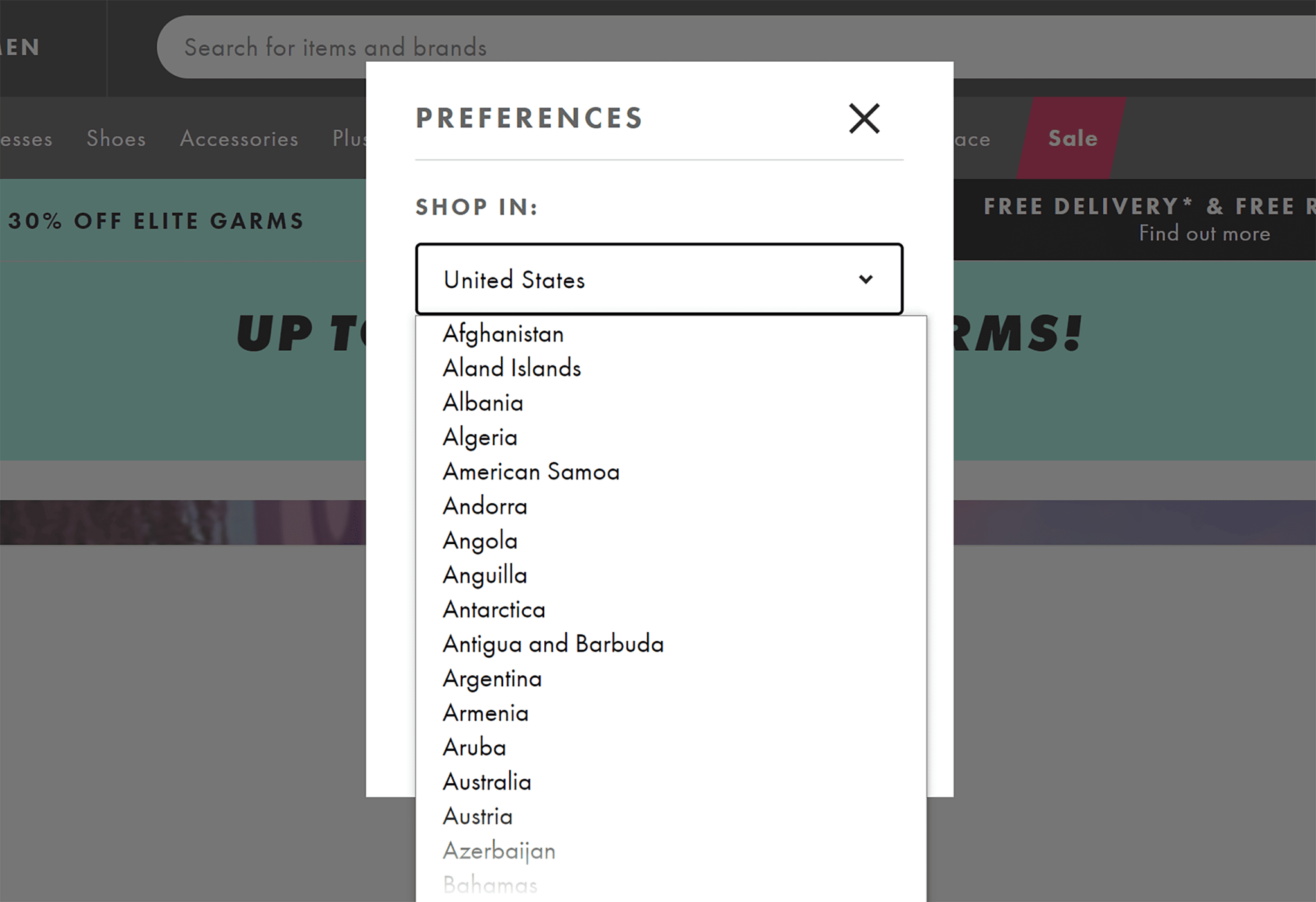
When you browse their website, you’ll notice you can pick from a wide range of countries to shop from, not just the ones listed in the hreflang cluster.

So, what gives?
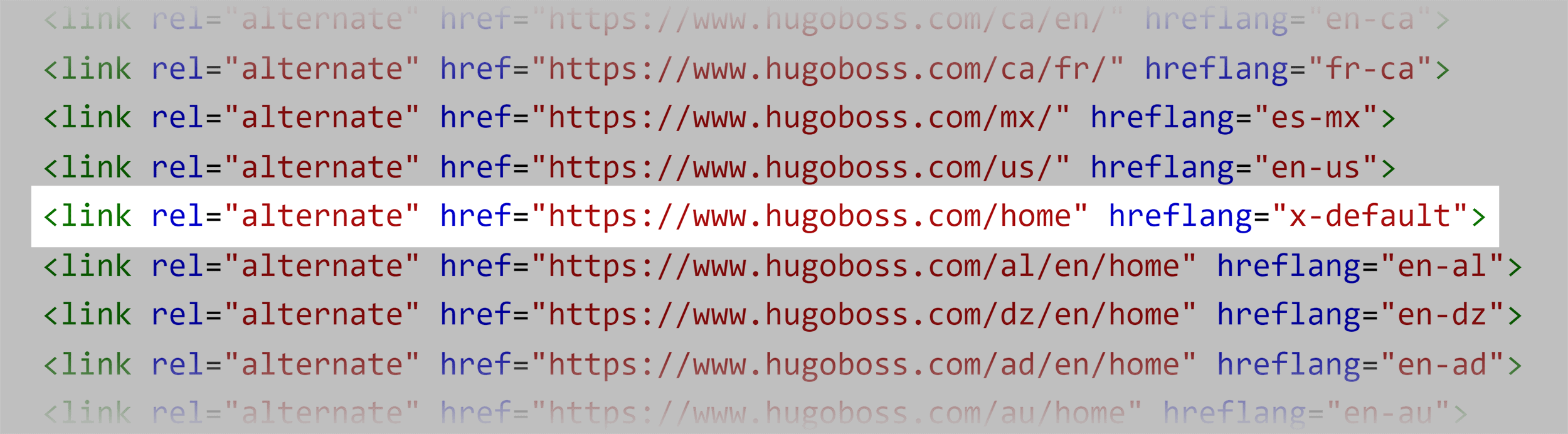
Enter “x-default”.

The ”x-default” value provides a fallback URL for visitors whose location or language does not match any specified in the hreflang cluster.
Therefore, for a shopper from Singapore, a region not explicitly covered by the hreflang cluster, the “x-default” setting ensures they access a general version of the site.
Website Sitemap Implementation
Below is an example of hreflang attributes in a website sitemap.
This is for a website targeting US shoppers, as well as English and French speakers in Canada.
<?xml version=”1.0” encoding=”UTF-8”?> <urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9” xmlns:xhtml=”http://www.w3.org/1999/xhtml”> <url> <loc>http://www.yourwebsite.com/english-page-ca/</loc> <xhtml:link rel=”alternate” hreflang=”en-CA” href=”http://www.yourwebsite.com/english-page-ca/” /> <xhtml:link rel=”alternate” hreflang=”fr-CA” href=”http://www.yourwebsite.com/french-page-ca/” /> <xhtml:link rel=”alternate” hreflang=”en-US” href=”http://www.yourwebsite.com/english-page-us/” /> </url> <url> lt;loc>http://www.yourwebsite.com/french-page-ca/</loc> <xhtml:link rel=”alternate” hreflang=”en-CA” href=”http://www.yourwebsite.com/english-page-ca/” /> <xhtml:link rel=”alternate” hreflang=”fr-CA” href=”http://www.yourwebsite.com/french-page-ca/” /> <xhtml:link rel=”alternate” hreflang=”en-US” href=”http://www.yourwebsite.com/english-page-us/” /> </url> <url> <loc>http://www.yourwebsite.com/english-page-us/</loc> <xhtml:link rel=”alternate” hreflang=”en-CA” href=”http://www.yourwebsite.com/english-page-ca/” /> <xhtml:link rel=”alternate” hreflang=”fr-CA” href=”http://www.yourwebsite.com/french-page-ca/” /> <xhtml:link rel=”alternate” hreflang=”en-US” href=”http://www.yourwebsite.com/english-page-us/” /> </url> </urlset>
Let’s break that down:
- The sitemap follows the standard structure specified by the sitemap protocol
- You’ll see that it specifies each version of the page for English and French speakers in Canada, as well as for English speakers in the US
- This configuration is repeated for each targeted version
HTTP Header Implementation for Non-HTML Content
For non-HTML content, such as multimedia files or PDFs, you’ll need to configure the web server to add HTTP headers.
This process varies based on your web server—whether it’s Apache, Nginx, IIS, or other. You need to add configuration rules to include the correct link headers for each piece of content.
For example, if your content is available in English (US), German, and Spanish (Spain), here’s how you’d format the HTTP headers:
<https://subdomain.yoursite.com/en-us/example.pdf>; rel="alternate"; hreflang="en-us", <https://subdomain.yoursite.com/de/example.pdf>; rel="alternate"; hreflang="de", <https://subdomain.yoursite.com/es/example.pdf>; rel="alternate"; hreflang="es"
Tools for Hreflang Implementation
Here are a few tools that can make it easier to implement hreflang on your website:
CMS Plugins
Many content management systems (CMS) have plugins designed for hreflang management.
For WordPress users, check out the “Hreflang Manager” plugin. Shopify store owners can use a similar tool tailored to their platform.
Dedicated Hreflang Tools
Beyond CMS-specific options, there are several tools that can help you with proper hreflang implementation and monitoring.
These include:

Hreflang Best Practices
Hreflang attributes can’t guarantee that search engines will always show your preferred site version.
But they’re a strong signal that helps search engines identify the most relevant version for users based on their location and language.
Here are some best practices to follow for optimal results.
Include Bidirectional Links
Every version of your website should include links to all other language or regional versions. As well as a link back to itself.
This creates a two-way connection among all versions.
For example, if a specific page on your site has versions in English (US) and German, both pages should include identical hreflang tags like this:
<link rel="alternate" hreflang="en-US" href="https://www.yoursite.com/en-us/apple-watch" /> <link rel="alternate" hreflang="de" href="https://www.yoursite.com/de/apple-watch" />
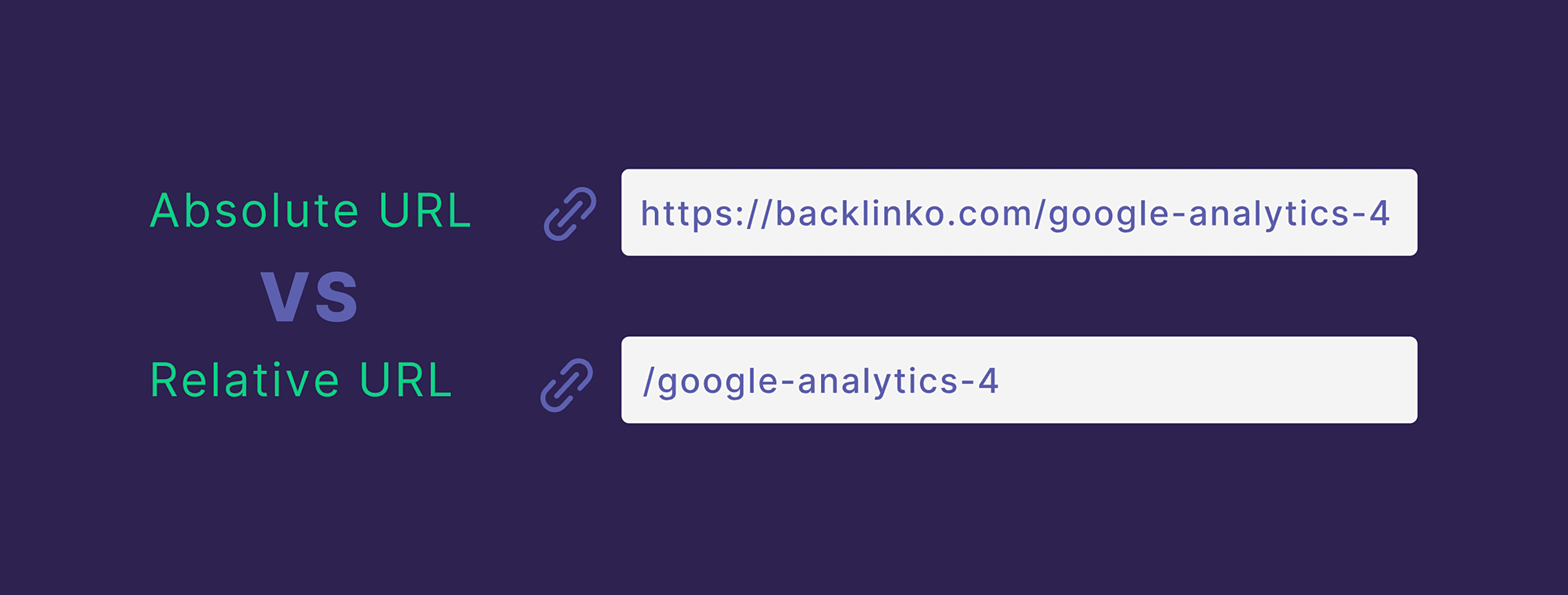
Use Absolute URLs
Always use full URLs like “https://backlinko.com/google-analytics-4” to avoid any confusion for search engines. Avoid relative URLs such as “/product/apple-watch.”

Apply Hreflang Attributes on All Relevant Pages
Don’t limit hreflang attributes to the homepage or a few select pages. Implement them across every page that has a language or regional alternative.
Include the “x-default” Hreflang Attribute
Use the “x-default” value for users with languages not specifically targeted by hreflang tags so you direct them to a general version of your site.

Regularly Monitor Your Hreflang Attributes
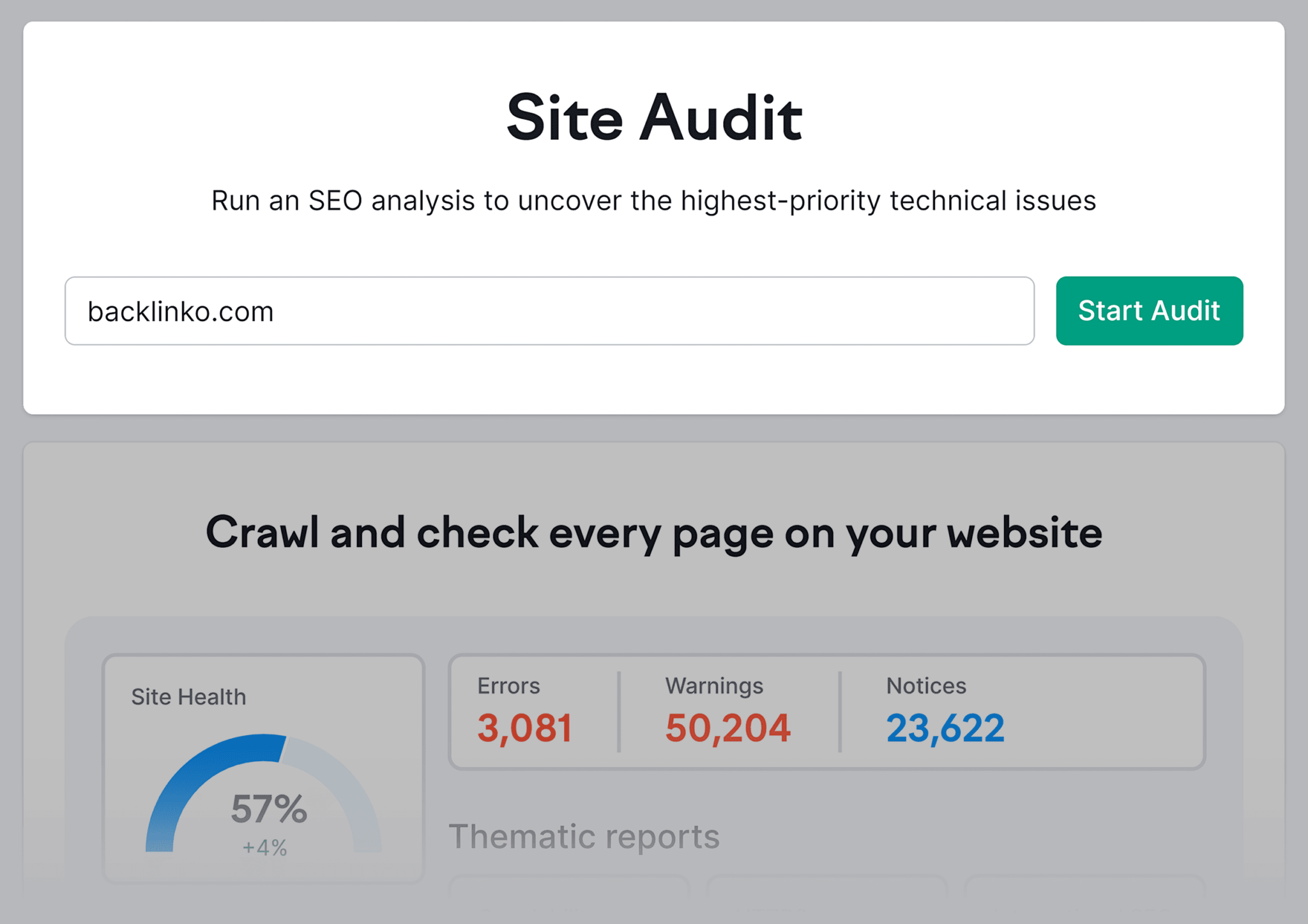
You can use a tool like Semrush’s Site Audit to find and fix common hreflang errors.
Here’s how:
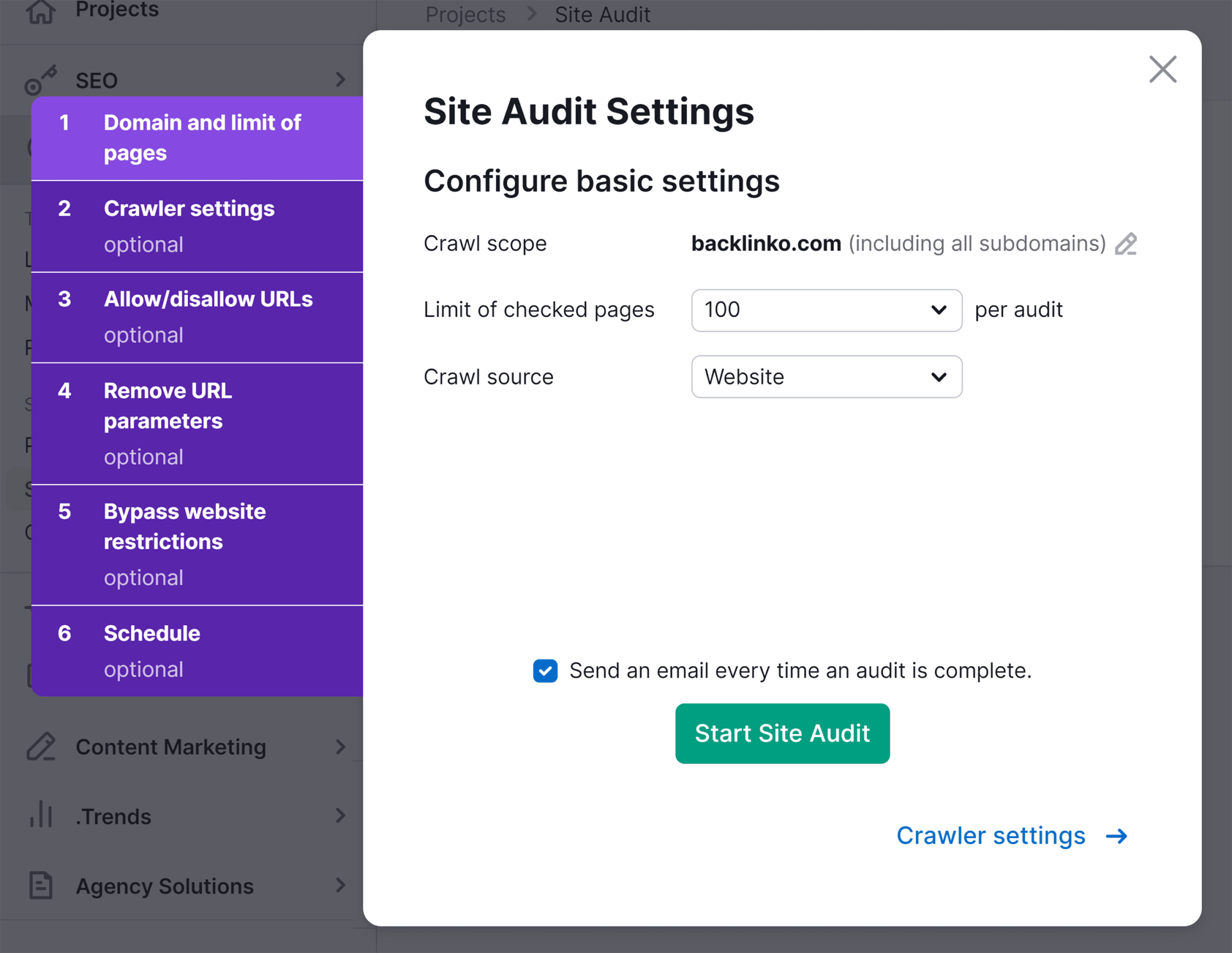
Start by entering your website URL. Then, click on “Start Audit.”

Make sure the “Crawl Scope,” “Limit of checked pages.” and “Crawl source” are set accurately. Then, click on “Start Site Audit.”

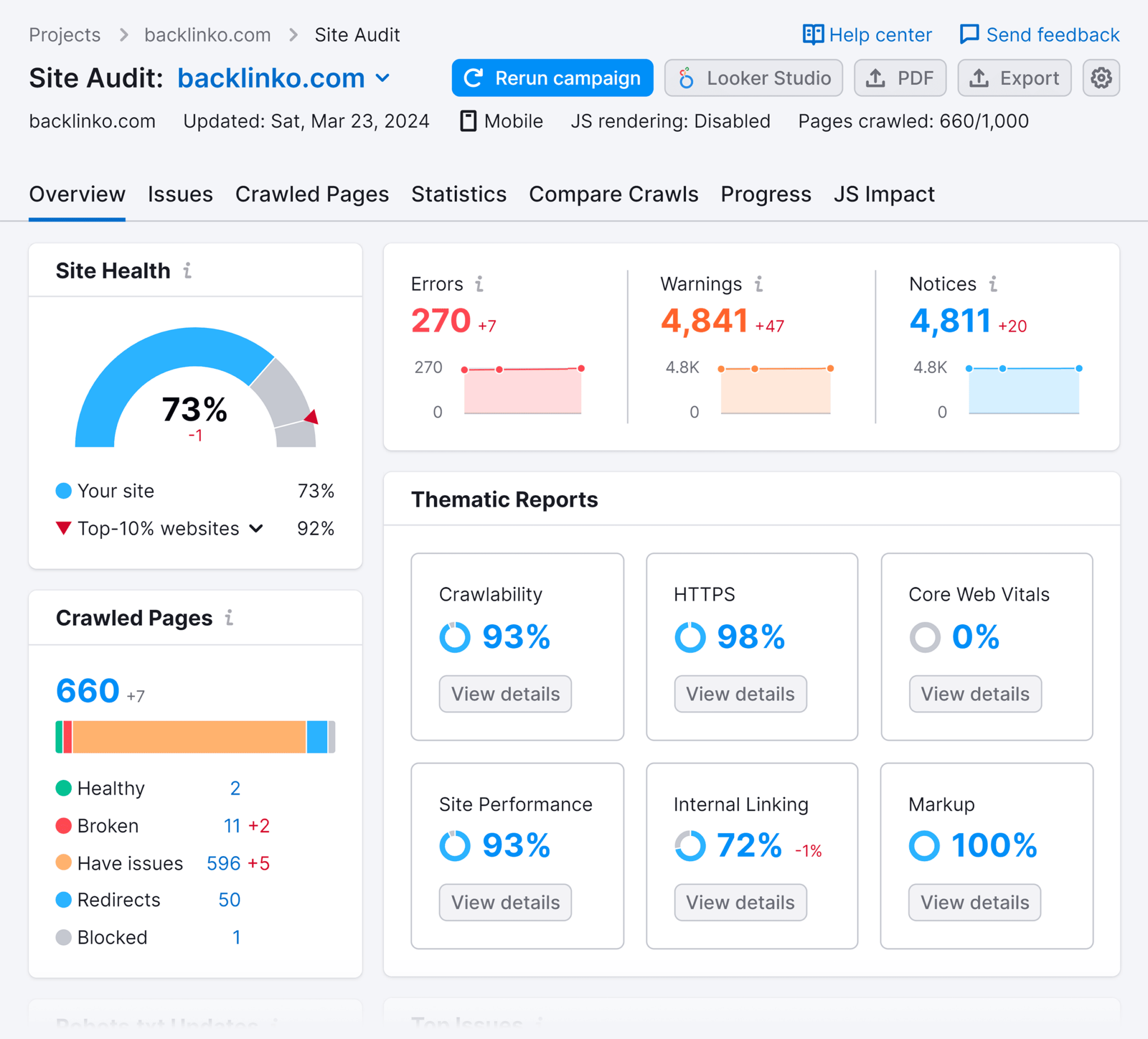
The tool will then begin to crawl and audit your site. When the audit is complete, you’ll be presented with a detailed report outlining all the discovered issues.

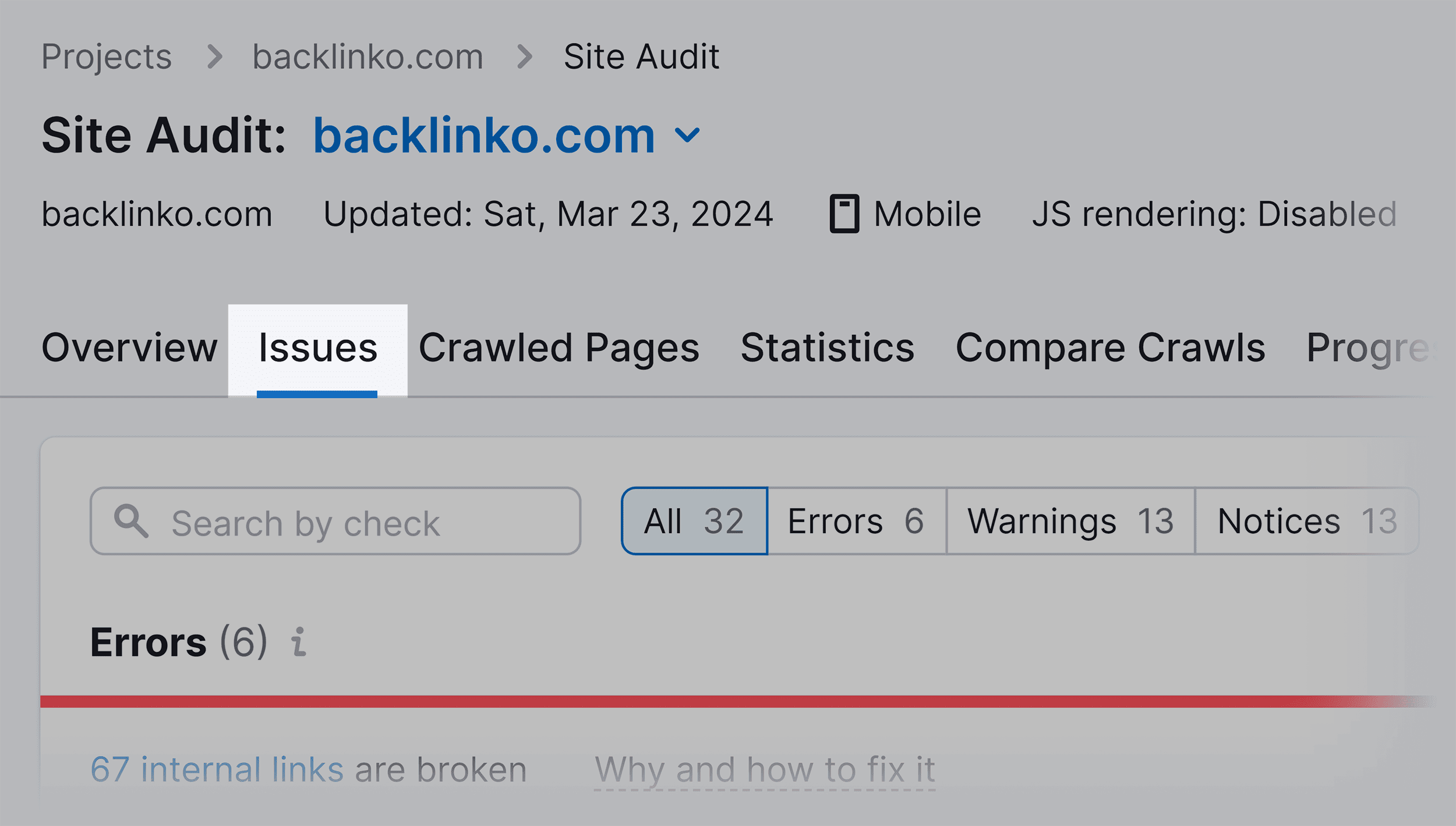
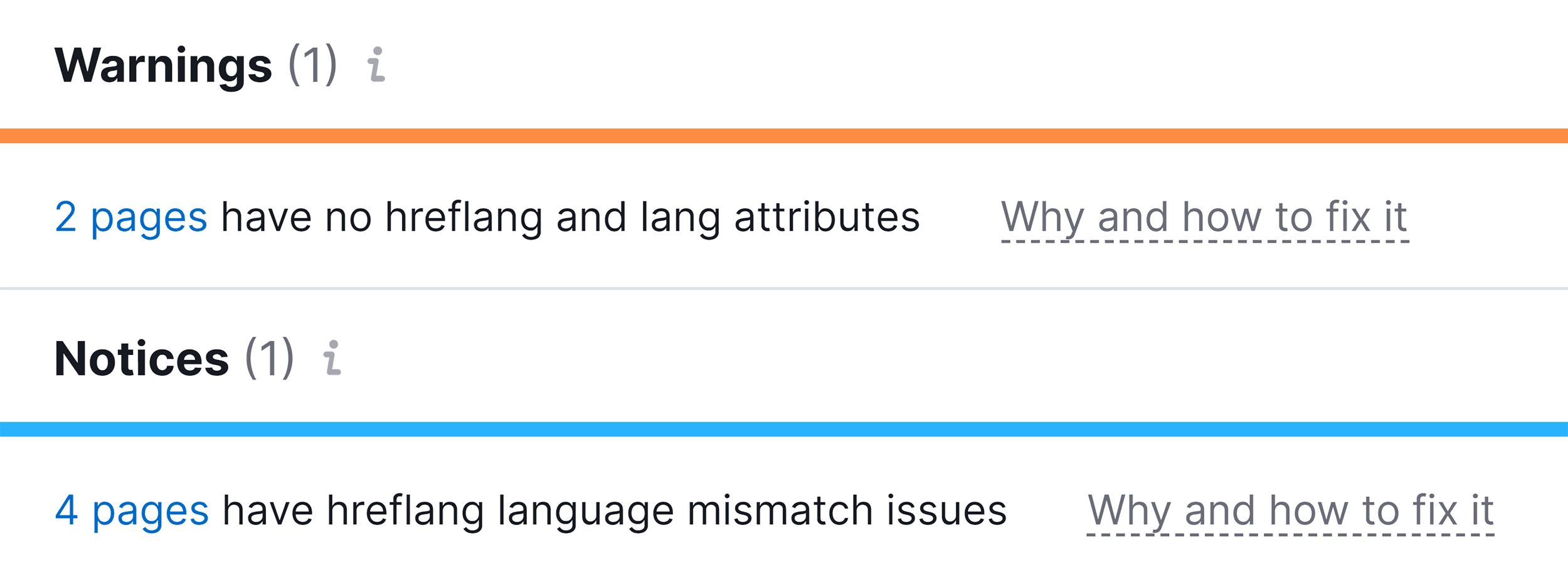
Click on the “Issues” tab.

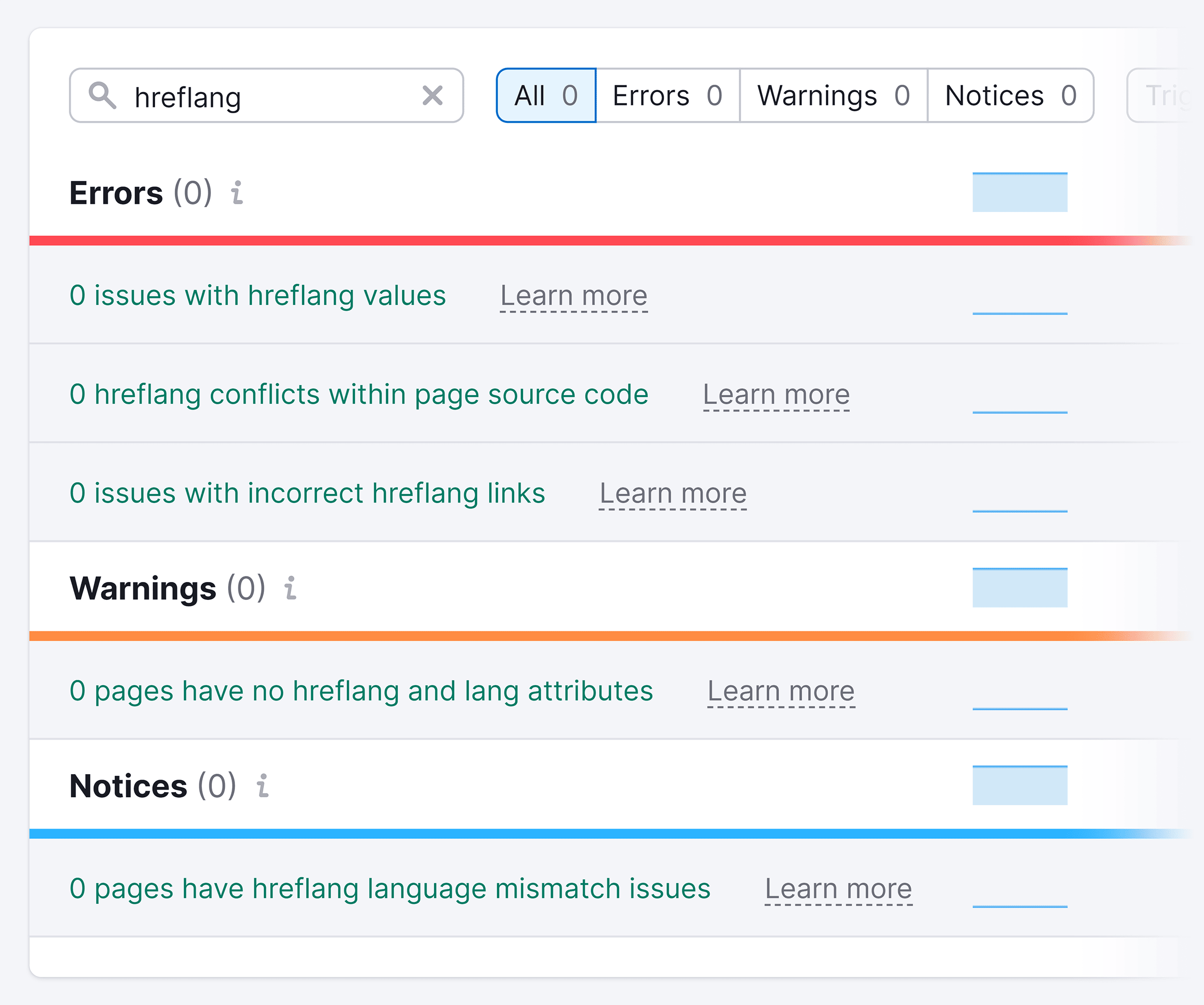
Use the search bar to type in “hreflang.” This will filter the list to only show hreflang-related issues.

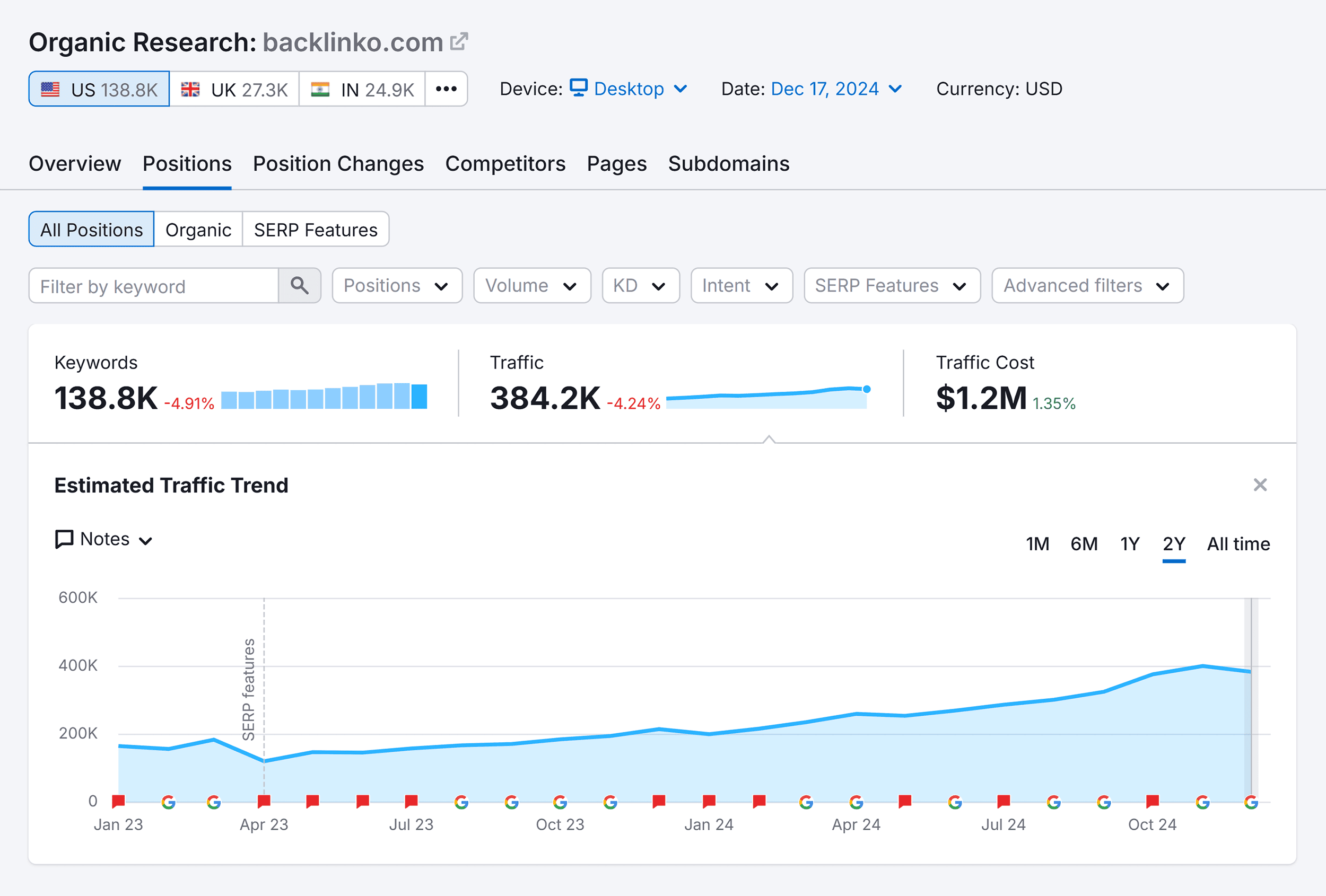
As you can see, Backlinko doesn’t have any hreflang issues.
But if you find an issue on your site, you can click on each one for a detailed report.

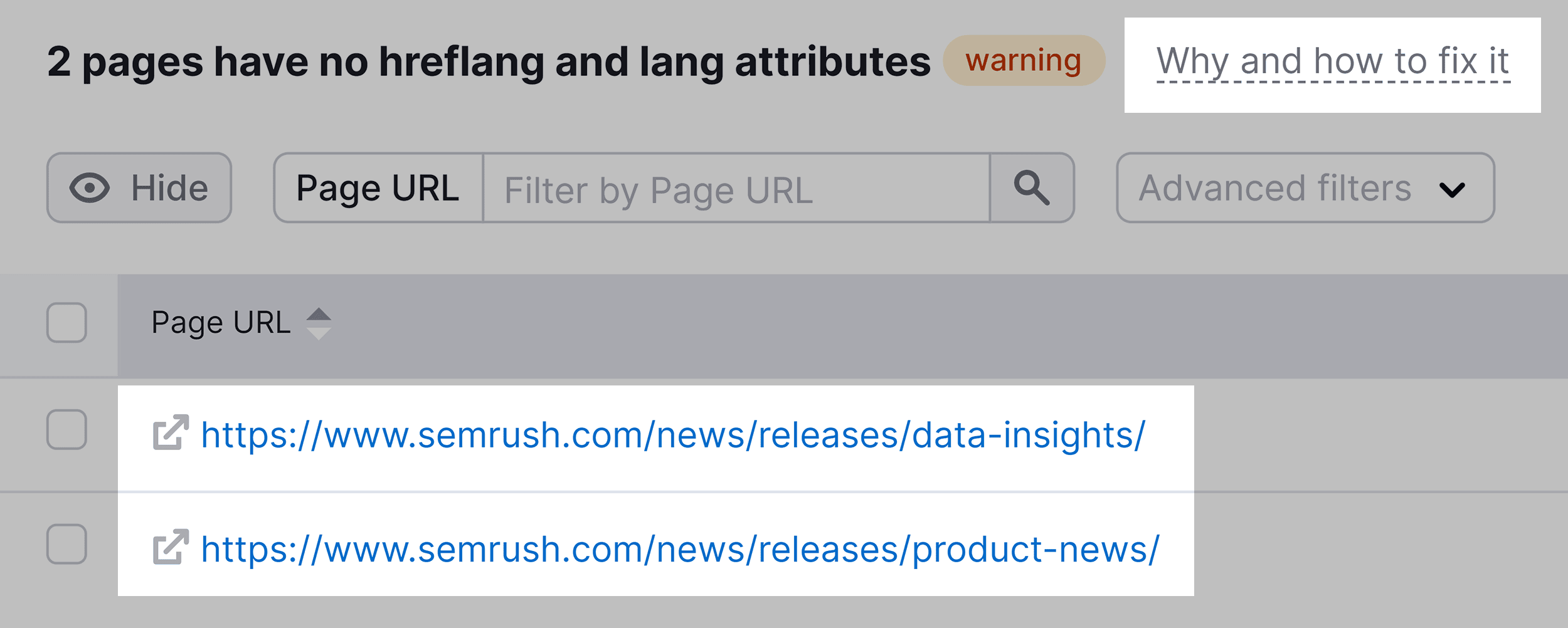
This will take you to a list of URLs containing that specific issue. You can also click on the “Why and how to fix it” link next to each issue for more information on how to address the issue.

Common Hreflang Mistakes to Avoid
Even with careful planning, it’s common to run into issues when using hreflang tags.
Here are some frequent mistakes:
- Omitting self-referential hreflang attributes
- Using incorrect language or country codes
- Forgetting to include reciprocal (return) hreflang tags
- Failing to use canonical tags and hreflang tags together
- Pointing alternate versions of a page to the same URL
Omitting Self-Referential Hreflang Attributes
Every page must include a self-referencing hreflang tag to indicate its targeted language and region.
For example, let’s say you have a webpage on red sneakers with three different versions: English (US), English (UK), and French (France).
Each of these pages should have a hreflang tag that points to itself, alongside tags for the other versions.
This means the US English version of the page should include all three hreflang tags:
<link rel="alternate" hreflang="en-US" href="https://www.yourwebsite.com/en-us/red-sneakers" /> <link rel="alternate" hreflang="en-GB" href="https://www.yourwebsite.com/en-gb/red-sneakers" /> <link rel="alternate" hreflang="fr-FR" href="https://www.yourwebsite.com/fr/red-sneakers" />
And never omit the self-referencing hreflang tag, like so:
<link rel="alternate" hreflang="en-GB" href="https://www.yourwebsite.com/en-gb/red-sneakers" /> <link rel="alternate" hreflang="fr-FR" href="https://www.yourwebsite.com/fr/red-sneakers" />
Using Incorrect Language or Country Codes
Language and country codes can be tricky because they’re not always intuitive.
For example, the correct code for the United Kingdom is “GB” (not “UK”). And for targeting Hong Kong, you use “zh-HK” instead of “zh-CN,” which is for mainland China.
To avoid mistakes, always double-check these codes for accuracy. Refer to the official lists of language and country codes to make sure you’re doing it right.

Forgetting to Include Reciprocal Links
A common mistake with hreflang attributes is not referencing all other versions—including itself— on the HTML page.
For example, if your website has versions in Spanish for Mexico, English for the US, and English for Canada, you might incorrectly miss the Canadian version, like so:
<link rel="alternate" hreflang="en-US" href="https://www.yourwebsite.com/en-us/" /> <link rel="alternate" hreflang="es-MX" href="https://www.yourwebsite.com/es-mx/" />
The correct approach is to ensure every version is referenced on all pages:
<link rel="alternate" hreflang="en-US" href="https://www.yourwebsite.com/en-us/" /> <link rel="alternate" hreflang="es-MX" href="https://www.yourwebsite.com/es-mx/" /> <link rel="alternate" hreflang="en-CA" href="https://www.yourwebsite.com/en-ca/" />
Failing to Use Canonical Tags and Hreflang Tags Together
Both canonical and hreflang tags should be present on your HTML page when you have different versions of a page.
The hreflang tags tell search engines the language and regional targeting of a page. The canonical tag specifies the primary version.
For example, if you have two versions of a page—a page in English for the United States and another in Spanish for Mexico—each page should include a canonical tag pointing to its respective URL.
So don’t just do this:
<link rel="alternate" hreflang="en-US" href="https://www.yourwebsite.com/en-us/" /> <link rel="alternate" hreflang="es-MX" href="https://www.yourwebsite.com/es-mx/" />
Add the canonical link element, too.
For the US version:
<link rel="alternate" hreflang="en-US" href="https://www.yourwebsite.com/en-us/" /> <link rel="alternate" hreflang="es-MX" href="https://www.yourwebsite.com/es-mx/" /> <link rel="canonical" href="https://www.yourwebsite.com/en-us/" />
For the Mexico version:
<link rel="alternate" hreflang="en-US" href="https://www.yourwebsite.com/en-us/" /> <link rel="alternate" hreflang="es-MX" href="https://www.yourwebsite.com/es-mx/" /> <link rel="canonical" href="https://www.yourwebsite.com/es-mx/" />
Pointing Alternative Versions of a Page to the Same URL
Each version of a page should have its own unique URL.
This means that when you’re adding hreflang attributes, each hreflang link element must be a different URL.
Don’t mistakenly point different versions to the same URL:
<link rel="alternate" hreflang="en-CA" href="https://www.yourwebsite.com/page" /> <link rel="alternate" hreflang="en-AU" href="https://www.yourwebsite.com/page" />
Instead, each version should point to its specific URL:
<link rel="alternate" hreflang="en-CA" href="https://www.yourwebsite.com/en-ca/" /> <link rel="alternate" hreflang="en-AU" href="https://www.yourwebsite.com/en-au/" />
Boost Your Site’s International Reach Beyond Hreflang
You’re off to a great start now that you’ve got the hang of using hreflang attributes.
But are all the other signals for international SEO working in your favor?
It’s time to find out with this in-depth guide to international SEO.
Content Copyrights Belong to The Author. All Rights Reserved.
We're A Dallas Digital Marketing Agency That is Experts At Social Media Marketing, Website Design and Emarketing and Promotion.